HTML5 Notification 桌面通知
通知是很多网站中比较重要的一个功能。无论是邮箱还是在线 Web 聊天程序,又或是论坛 留言板等都会用到通知功能。网页和 APP 不同,APP 可以直接在通知栏或任务栏显示通知,而网页是运行在浏览器中的,只能在页面上显示通知。网页常见的通知方式有 弹窗、变换网页标题 或者直接显示未读消息数量等。这些通知有时候可能不会被用户注意到。
HTML5 中加入的 Notification 通知可以解决用户注意不到通知的问题。Notification 通知在浏览器最小化或浏览其它网页时也能显示通知,虽然还不能脱离浏览器显示,但比起自定义网页弹窗来说体验要更好。例如QQ邮箱在收到新邮件时只有网页标题会改变,只有随时注意着网页标题或收件箱才能及时看到邮件。Gmail 邮箱在收到新邮件时就会显示 Notification 通知,而且还有提示音,只要浏览器不关闭就可以显示通知。
下面是 Notification 的使用方法:
申请权限
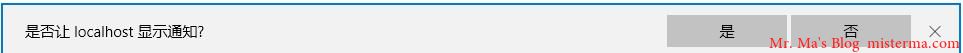
要显示 Notification 通知需要获得用户的授权,当用户允许后,同站点下的网页都可以显示通知。
首先需要判断浏览器是否允许显示通知,
Notification.permission属性
Notification.permission 属性可以获取浏览器是否允许通知,可能返回的值如下:
| 返回值 | 含义 |
|---|---|
| default | 默认 不知道用户的选择 |
| granted | 用户允许显示通知 |
| denied | 用户不允许显示通知 |
JS代码:
// 判断是否允许显示通知
if (Notification.permission == "default") {
console.log('用户还未选择过');
} else if (Notification.permission == "granted") {
console.log('用户允许通知');
} else {
console.log('用户不允许通知');
}如果用户不允许显示通知的话就不能请求通知权限了,只能引导用户在设置中允许通知。
如果用户还未选择过的话就可以请求通知权限了,一般浏览器默认都是未选择的,不过 Google Chrome 只能是启用了 HTTPS 的网站才能显示通知,所以下面的示范都是在 Edge 浏览器 下进行的。
Notification.requestPermission() 方法*
Notification.requestPermission() 方法可以请求通知权限,如果用户已经允许通知的话就不用请求了。
JS代码:
// 请求通知权限
Notification.requestPermission().then(function(result) {
if (result == "granted") { // 是否同意显示通知
console.log('允许通知');
}else if (result == "default") {
console.log('用户未选择');
}else {
console.log('用户不允许通知');
}
});
返回值可以参考上面的表格,
成功获取通知权限后就可以显示通知了。
显示通知
new Notification(title, options) 构造方法
new Notification() 的构造方法可以显示通知,需要传入两个参数,参数说明如下:
| 参数 | 类型 | 说明 |
|---|---|---|
| title | String | 通知的标题 |
| options | Json | 通知的配置信息 |
下面是配置信息说明:
| 参数 | 类型 | 说明 |
|---|---|---|
| dir | String | 文字的方向;它的值可以是:auto 自动、ltr 从左到右、rtl 从右到左 |
| lang | String | 通知使用的语言,一般可省略 |
| body | String | 通知内容 |
| tag | String | 赋予通知一个ID,以便在必要的时候对通知进行刷新、替换或移除 |
| icon | String | 一个图片的URL,将被用于显示通知的图标 |
| silent | boolean | 通知提示音,默认为 false |
| sound | String | 通知提示音地址,因为提示音是在线加载的,所以文件不要太大 |
上面的配置信息很多都可以省略,下面是简单的代码演示
JS代码:
var N = new Notification('用户通知', {
"body": "您的会员到期了,赶快充值吧",
"tag": "n1"
});
上面的通知只包含 标题 内容和 ID,
其它方法 & 事件
Notification 还有一些方法和事件,这些方法只能在 new Notification 后才能用,
Notification.onclick 事件
通知被点击,
代码演示
JS代码:
// 显示通知
var N = new Notification('用户通知', {
"body": "您的会员到期了,赶快充值吧",
"tag": "n1"
});
// 通知被点击
N.onclick = function () {
location.href = 'https://www.machangbin.com'; // 跳转
}Notification.close() 方法
Notification.close() 方法可以关闭通知,不过一般通知显示一段时间后也会自动关闭,
代码演示
JS代码:
// 显示通知
var N = new Notification('用户通知', {
"body": "您的会员到期了,赶快充值吧",
"tag": "n1"
});
// 3秒后关闭通知
setTimeout(function () {
N.close(); // 关闭通知
}, 3000);Notification.onerror 事件
Notification.onerror 方法在通知遇到异常时触发,使用这个事件可以在 Notification 通知遇到异常时启用其它备用通知。
以上就是 Notification 通知的使用方法。目前我测试了 Microsoft Edge 可以正常显示。Google Chrome 只能在 HTTPS 的网站显示。IE12不能显示。手机浏览器我测试了微信的浏览器和小米自带的浏览器都不能显示。如果要使用 Notification 通知的话,建议在准备一套备用通知方案,在不支持 Notification 的浏览器或者通知遇到异常时可以使用备用方案。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/147/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。