Chrome 开发者工具简单使用指南
Google Chrome基本上是每个前端开发都会用到的浏览器,一方面是适配简单,另一方面就是Chrome的开发者工具,虽然其他浏览器也有开发者工具,但是功能最丰富的还是Chrome的开发者工具。这里就简单写一下Chrome开发者工具的使用方法和技巧。
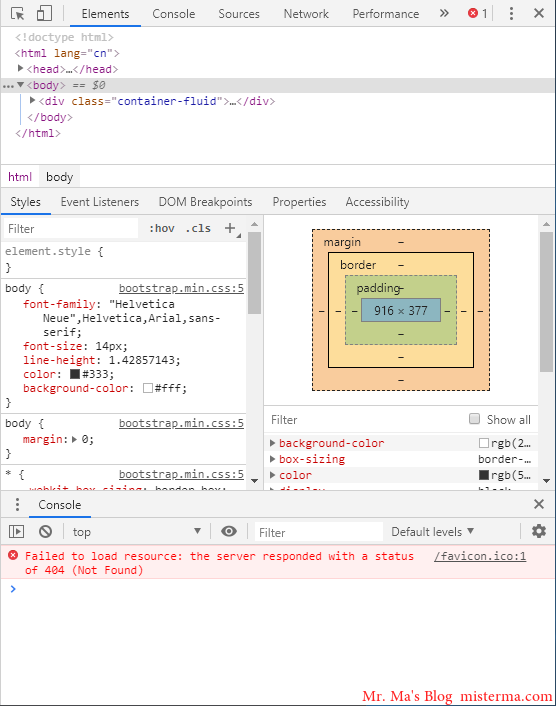
Chrome的开发者工具可以按 F12 或 Ctrl + Shift + I 打开,也可以在菜单的 更多工具 -> 开发者工具 找到。Chrome的开发者工具在默认情况下可以简单分为三个部分,如图:

这是默认的右侧显示模式,上面包含HTML代码的区域就是网页包含的HTML元素,中间包含CSS代码的区域就是元素的CSS样式代码,右侧是宽度和高度相关的数值,下面就是JavaScript的控制台。
元素和样式面板
HTML元素面板
在元素面板中可以看到网页的HTML元素,包括JS动态生成的元素,即使HTML代码被压缩为一行,在元素面板中显示的也是类似于格式化后的元素代码。如果要快速找到某个元素可以在页面中右击该元素,在弹出的菜单中选择 检查 就能跳转到该元素的HTML代码。双击元素面板中的元素可以直接编辑HTML代码,效果也会实时显示在页面中。在开发者工具中修改代码只会影响浏览器已读取的代码,不会影响服务器中的代码,刷新后会恢复。
CSS样式面板
CSS样式面板需要配合上面的HTML元素面板使用,当元素面板选中某个元素时,CSS样式面板也会显示对应元素的CSS代码,下面是一个 300*300的 div ,:

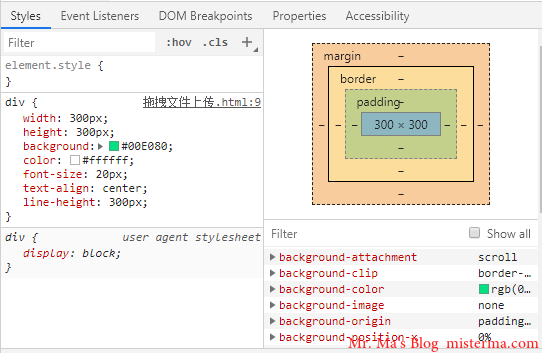
当我选中这个 div 时在CSS样式面板就可以看到CSS代码,如下:

左侧显示的是开发者写的CSS代码,右侧的方形区域是元素的宽度、高度、margin 、padding 、border ,右下方显示的是元素当前的CSS样式信息,开发者没有定义的样式也会显示默认信息。双击左侧的CSS代码可以修改CSS,修改后的效果也会实时的在页面中显示。修改只会在本地有效,不会影响到服务器上的CSS,刷新后恢复。
控制台面板
控制台面板是Chrome开发者工具中比较重要的功能,在JavaScript出错时,借助控制台的错误信息可以很快定位到错误代码,下面是一段错误的JS代码:
var num = 1;
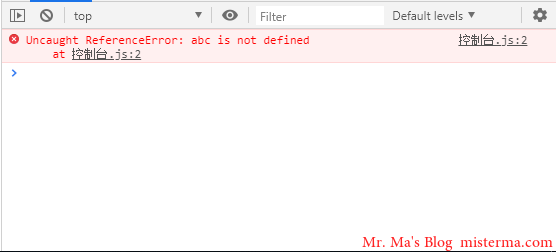
var a = abc;控制台错误如下:

控制台报错 "未定义abc",还能提示错误代码的行号,点击就能跳转到错误代码区域,如下:

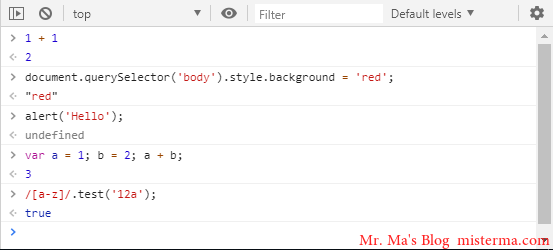
在控制台中输入JavaScript代码也能直接操控页面,下面控制台中的代码都会执行:

如果要清空控制台的内容可以在控制台内右击,选择 Clear console 。除了直接在控制台输入JS代码外在JS中也有一个 console 对象可以操作控制台,通过JS操作控制台也能很方便的调试JS,下面是一段简单的JS代码:
var obj = {
num: 1,
f: function() {
alert(this.num);
},
arr: [
1,
2,
3
]
};
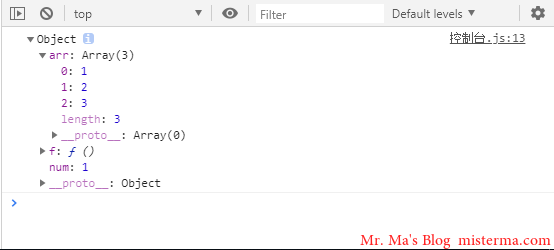
console.log(obj); // 在控制台输出obj控制台输出如下:

控制台可以输出各种类型的数据,包括函数和对象,也包括对象拥有的属性和方法,对于一些不了解的系统函数和对象也可以通过控制台输出查看。更多关于 console 对象的使用方法以后再写。
源代码面板
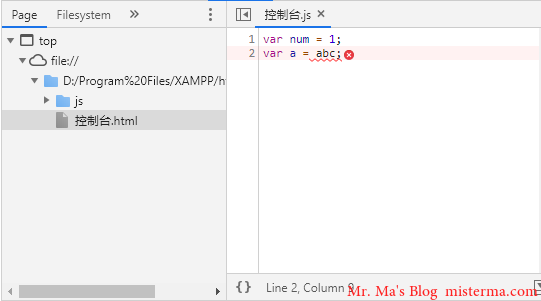
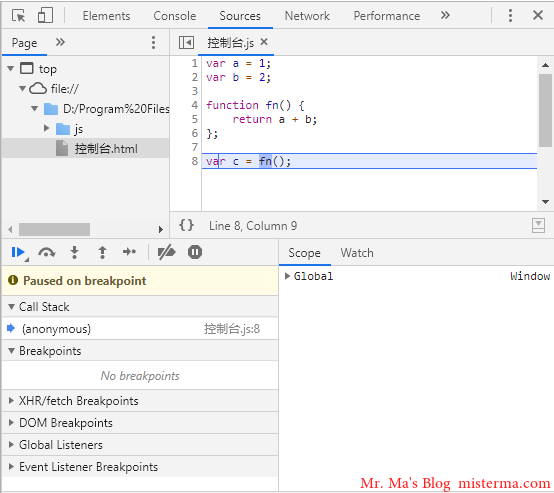
源代码面板也是开发者工具中比较重要的功能,通过源代码面板可以直接设置断点调试,可以更清楚的了解代码的运行过程。要打开源代码面板可以先打开开发者工具,点击 Sources 标签,如下:

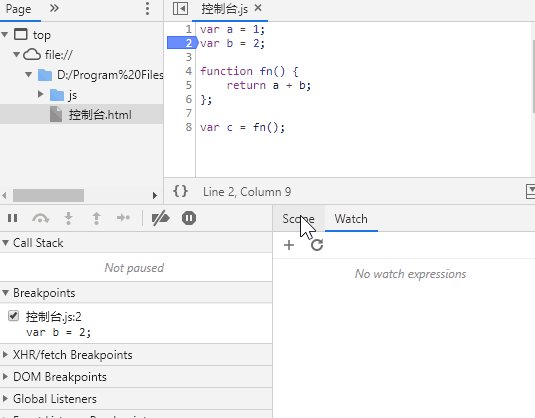
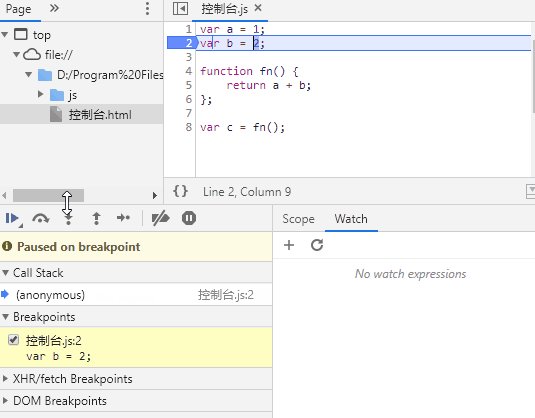
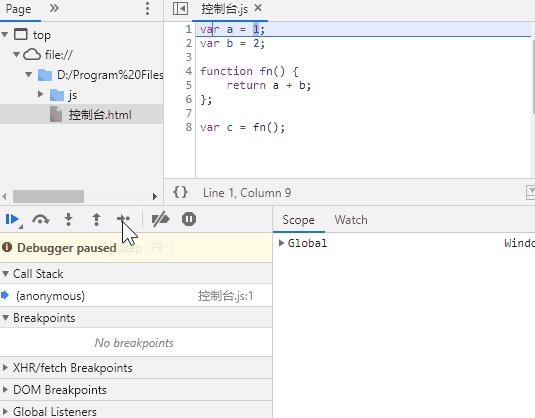
点击代码的行号可以添加断点,添加断点后当程序运行到有断点的行就会暂停,再次点击运行按钮可以恢复运行,如下:

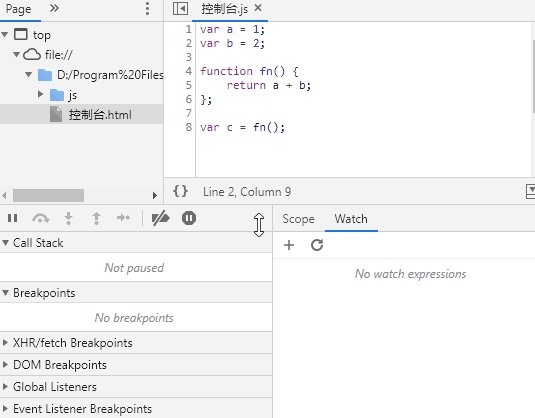
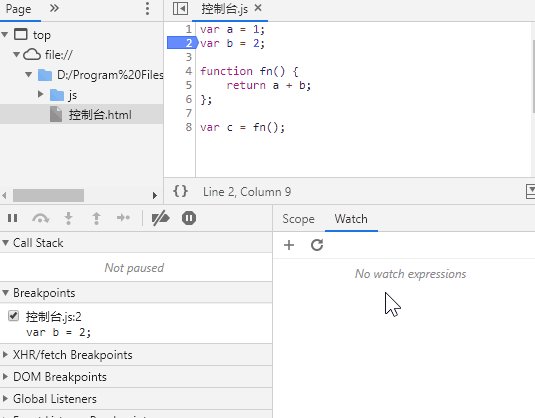
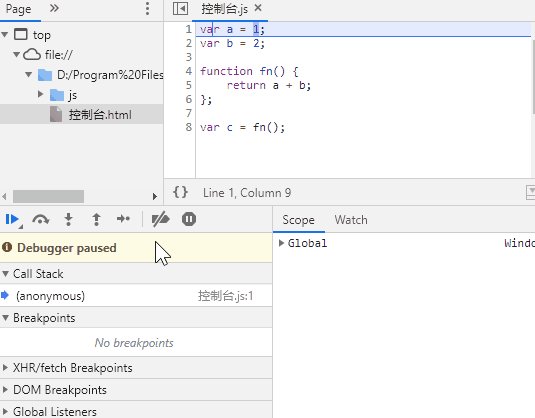
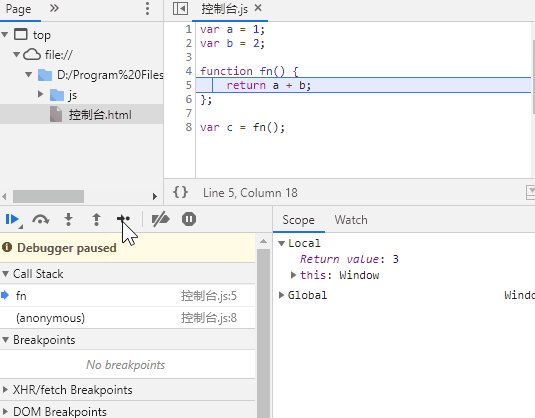
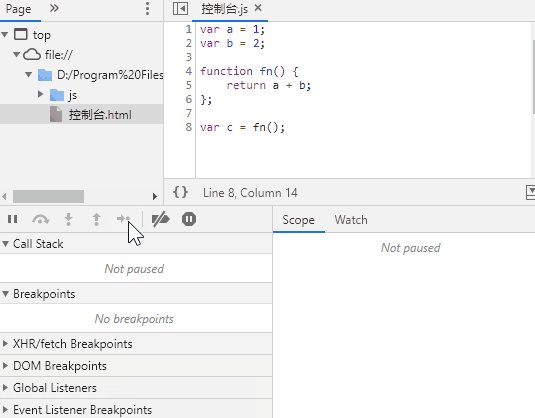
也可以手动暂停脚本运行,点击 Pause script execution 或按 F8 就可以暂停,暂停后可以点击 Step 或按 F9 手动逐行执行,通过手动执行可以清楚的查看代码执行的步骤,如下:

点击 Deactivete breakpoints 或按 Ctrl + F8 可以停用断点,但不会删除断点,再次点击可恢复断点。
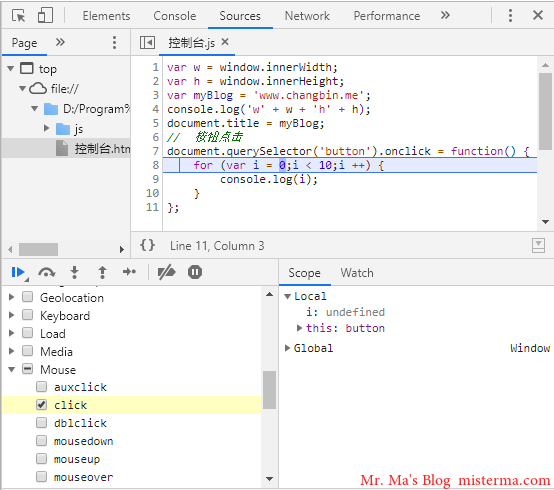
除了点击代码行号添加断点外也可以通过事件侦听器来添加断点,展开 Event Listener Breakpoints 选择事件类型,在该类型下选中事件,当选中的事件被触发时浏览器会在该事件处暂停,点击继续执行可以恢复,同时源代码面板也会跳转到该事件区域。下面添加一个鼠标点击事件:

上面给事件侦听器添加了一个 click 事件,当 click 事件被触发时就会暂停,同时源代码面板也会跳转到触发 click 事件的代码区域。
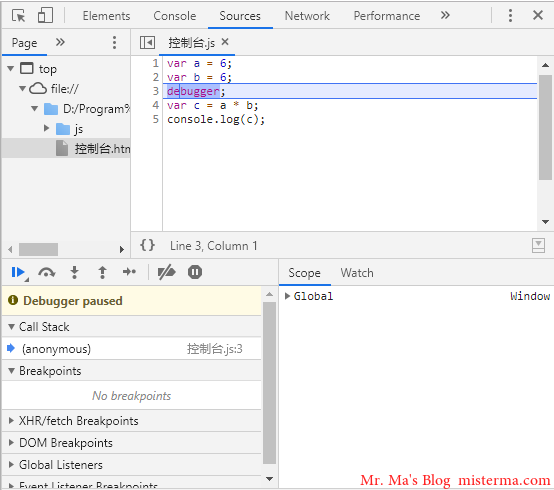
除了在开发者工具中设置断点外也可以在JavaScript代码中设置断点,只需要在要暂停的地方添加 debugger ,当运行到 debugger 的地方就会暂停,点击继续执行可以恢复,如下:
var a = 6;
var b = 6;
debugger;
var c = a * b;
console.log(c);运行结果:

Chrome开发者工具还可以添加 DOM更改断点、XHR/Fetch断点、异常断点、函数断点,如果要查看这里没有写到的方式可以访问: 断点调试 。
网络面板
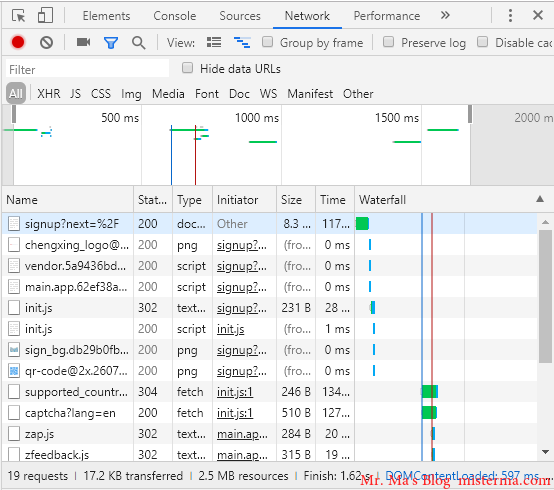
网络面板可以记录页面上每个网络操作的相关信息,包括详细的时间数据、HTTP 请求与响应标头和 Cookie 等等。要进入网络面板可以在开发者工具中点击 Network 标签,如下:

上面是访问 知乎) 的网络面板记录,下面是网络面板记录信息的简单说明:
- Name。 资源的名称。
- Status。 HTTP 状态代码。
- Type。 已请求资源的 MIME 类型。
- Initiator。 发起请求的对象或进程。 值为以下选项之一:
- Parser。 发起请求的 Chrome 的 HTML 解析器。
- Redirect。 发起请求的 HTTP 重定向进程。
- Script。 发起请求的脚本。
- Other。 发起请求的某些其他进程或操作,例如用户通过链接或者在地址栏中输入网址导航到页面。
- Size。 响应标头(通常为数百字节)加响应正文(由服务器提供)的组合大小。
- Time。 从请求开始至在响应中接收到最终字节的总持续时间。
- Timeline。 Timeline 列可以显示所有网络请求的可视瀑布。 点击此列的标题可以显示一个包含更多排序字段的菜单。
如果要查看详细的HTTP状态码说明可以访问: HTTP状态码 - 维基百科 ,点击资源名称可以查看资源,要查看详细的网络面板说明可以访问: 网络面板基础 。
设备模式
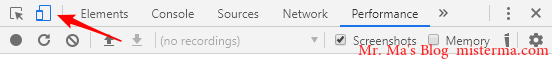
设备模式可以模拟各种移动设备,包括 手机、平板电脑等,对于开发手机页面和响应式页面的开发者来说是一个比较重要的功能。无需使用真正的手机,只需要在开发者工具中开启设备模式,设置设备类型 就可以直接在PC上模拟手机浏览。如果需要打开设备模式可以打开开发者工具,点击左上角的 Toggle device toolbar 也就是手机图标,如下:

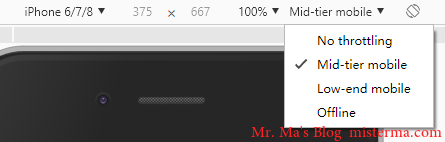
开启后可以在页面上方设置设备型号,点击 Rotate 可以旋转屏幕,如果要限制流量和CPU占用可以点击上方的下拉菜单,选择 Mid-tier mobile 或 Low-end mobile ,如下:

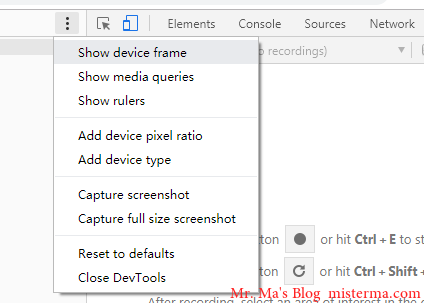
如果需要显示设备框架,可以点击 More options 在点击 Show device frame ,如下:

开启显示设备框架后一部分苹果设备可以显示设备外形,如下:

如果需要显示标尺可以点击 More options 然后选择 Show rulers 。如果需要缩放视口可以点击 Zoom 然后选择合适的大小。
以上就是Google Chrome开发者工具的使用技巧,还有一部分功能没有写到,如果要查看Google官方的说明可以访问: https://developers.google.com/web/tools/chrome-devtools/?hl=zh-cn ,需要梯子。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/702/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。