使用 Docusaurus 为开源项目生成帮助文档
Docusaurus 是 Facebook 开源的一个静态网站生成器,主要用来给开源项目生成帮助文档或博客。我开源的博客主题 MWordStar 的使用文档就是用 Docusaurus 生成的。
Docusaurus 的功能和 HEXO 或 Jekyll 差不多,可以根据 Markdown 文件生成静态页面,可以直接部署到 Github Pages 之类的纯静态环境。
Docusaurus 会使用 React 构建,生成的页面可以实现无刷新跳转,同时 Docusaurus 也会生成独立的 HTML 页面,可以让搜索引擎获取页面内容。
这里就简单写一下 Docusaurus 的配置和使用。
Github https://github.com/facebook/docusaurus
安装
Docusaurus 是使用 Node.js 开发的,安装 Docusaurus 之前需要确保电脑上已经安装了 Node.js。
使用 npm 安装:
npx @docusaurus/init@next init my-website classic其中的 my-website 就是你的项目或文档名称,classic 是 Docusaurus 的默认模板名称。
安装完成后会生成一个 my-website 的目录,这个 my-website 目录相当于就是一个前端项目,其中就包含了 node_modules、.gitignore、package.json、package-lock.json、README.md。
运行和编译
进入项目目录后可以输入:
npm run start运行项目。
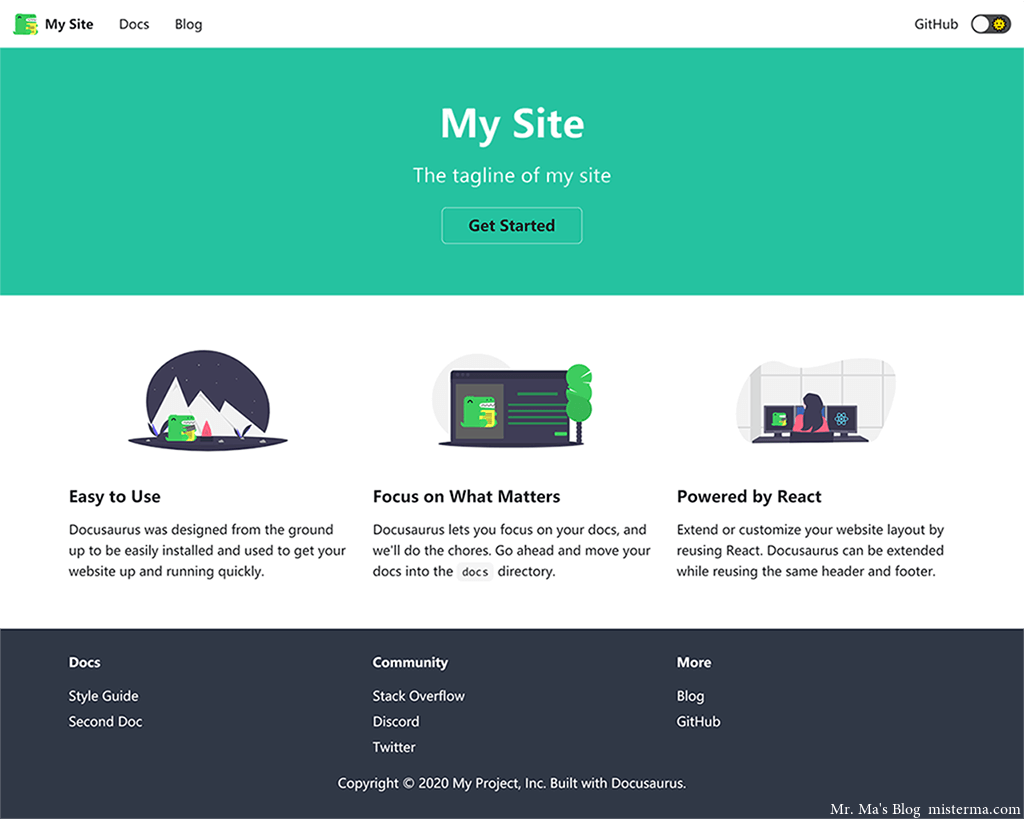
Docusaurus 编译后会启动一个本地服务器,在浏览器中输入 localhost:3000 即可访问页面。
如下:

如果更改了内容,页面也会自动刷新。
编译为静态页面:
npm run build编译完成后会在项目根目录生成一个 build 目录,页面文件就在 build 目录中,你可以把 build 目录中的内容上传到服务器或 Github Pages。
Docusaurus 还能自动生成 sitemap 文件,不过在不配置的情况下生成的 Docusaurus 文件是无法使用的。
撰写文档
在项目目录下有一个 docs 目录,文档的 Markdown 文件就放在 docs 目录中。
Markdown 文件的开头格式如下:
---
id: doc1
title: Style Guide
---id 是用来配置侧边栏的。title 就是文章标题,会显示在侧边栏。
侧边栏配置
编写玩文档后是不会出现在页面中的,需要先配置侧边栏。
在项目根目录有一个 sidebars.js,这就是侧边栏的配置文件。
配置文件的格式如下:
module.exports = {
someSidebar: ['doc1', 'doc2', 'doc3'],
};其中 someSidebar 数组中的内容就是 Markdown 文件开头的 ID。
下面是 3 个 Markdown 文件的 ID 和标题:
---
id: doc1
title: Style Guide
------
id: doc2
title: Document Number 2
------
id: doc3
title: This is Document Number 3
---使用上面的侧边栏配置,页面侧边栏如下:

侧边栏的标题就是 Markdown 文件开头 title 后面的内容。
你也可以配置多级侧边栏,如下:
module.exports = {
someSidebar: [
'install',
{
组件: ['button', 'table'],
},
],
};其中的 install、button、table 都是文件 ID。
下面是 3 个文件的 ID 和标题:
install.md:
---
id: install
title: 安装
---button.md:
---
id: button
title: 按钮
---table.md:
---
id: table
title: 表格
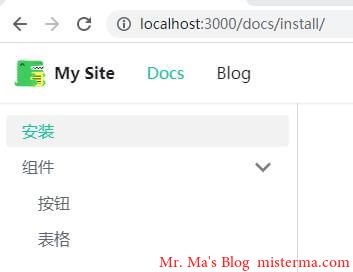
---多级侧边栏的效果如下:

配置站点信息
在项目根目录有一个 docusaurus.config.js,这就是站点配置文件,可以配置站点信息、页头、页脚。
站点信息
站点信息的部分:
module.exports = {
title: 'My Site',
tagline: 'The tagline of my site',
url: 'https://your-docusaurus-test-site.com',
baseUrl: '/',
favicon: 'img/favicon.ico',
organizationName: 'facebook',
projectName: 'docusaurus',
};下面是配置项说明:
title:站点标题,显示在浏览器标签页。tagline:网站简介,显示在meta标签,可以给搜索结果提供摘要。url:网站域名,用于生成 sitemap 文件。baseUrl:资源文件的路劲。favicon:站点图标的位置,站点图标会显示在标签页标题的前面。organizationName:公司或组织名称。projectName:项目名称。
页头配置
还是在 docusaurus.config.js 中的 module.exports 对象中配置:
module.exports = {
themeConfig: {
navbar: {
title: 'My Site',
logo: {
alt: 'My Site Logo',
src: 'img/logo.svg',
},
links: [
{
to: 'docs/install/',
activeBasePath: 'docs/',
label: 'Docs',
position: 'left',
},
{ to: 'blog', label: 'Blog', position: 'left' },
{
href: 'https://github.com/facebook/docusaurus',
label: 'GitHub',
position: 'right',
},
],
},
},
};navbar 中的内容就是页头配置,下面是一些配置项说明:
title:页头的标题。logo.alt:页头 Logo 的描述,相当于img的alt。logo.src:页头 Logo 的图片地址。
links中的内容是页头导航链接配置,下面是配置项说明:
to:路由链接的跳转地址,地址就是docs目录中的文件名,不需要加md。activeBasePath:设置要处于选中状态的路劲,如果设置为docs,只要访问docs目录中的页面,设置了docs的链接样式就是选中状态。label:链接标签中的文字内容。position:链接定位,left居左,right居右。href:链接跳转地址,相当于a的href,一般用于外部链接跳转。
href 设置的地址是不能无刷新跳转的,只有 to 才能无刷新跳转,但是 to 只能设置内容链接,而且需要使用相对路劲。
页脚配置
页脚配置也是在 docusaurus.config.js 的 module.exports对象中。
下面是页脚配置:
module.exports = {
themeConfig: {
footer: {
style: 'dark',
links: [
{
title: 'Docs',
items: [
{
label: 'Style Guide',
to: 'docs/',
},
{
label: 'Second Doc',
to: 'docs/install/',
},
],
},
],
copyright: `Copyright © ${new Date().getFullYear()} My Project, Inc. Built with Docusaurus.`,
},
},
};footer 和 上面的 navbar 一样都是写在 themeConfig 中。
links 中的数组是链接组,一个链接组中可以包含多个链接。链接的属性还是和页头的链接属性是一样的,只是没有 position。
copyright 是页脚的版权信息。
首页配置
在项目目录中有一个 src 目录,src 目录中又有一个 pages 目录,pages 目录中的 index.js 就是首页文件。
在 index.js中有一个 features 数组,数组中的内容就是首页的项目描述。
features数组内容:
const features = [
{
title: <>Easy to Use</>,
imageUrl: 'img/undraw_docusaurus_mountain.svg',
description: (
<>
Docusaurus was designed from the ground up to be easily installed and
used to get your website up and running quickly.
</>
),
},
{
title: <>Focus on What Matters</>,
imageUrl: 'img/undraw_docusaurus_tree.svg',
description: (
<>
Docusaurus lets you focus on your docs, and we'll do the chores. Go
ahead and move your docs into the <code>docs</code> directory.
</>
),
},
{
title: <>Powered by React</>,
imageUrl: 'img/undraw_docusaurus_react.svg',
description: (
<>
Extend or customize your website layout by reusing React. Docusaurus can
be extended while reusing the same header and footer.
</>
),
},
];首页项目描述如下:

可以根据上图中的内容修改 图片 URL、标题、描述文本,也可以增加或删除一组描述内容。
要更改元素结构或属性可以在 index.js 中的 Feature 函数中更改。
撰写博客
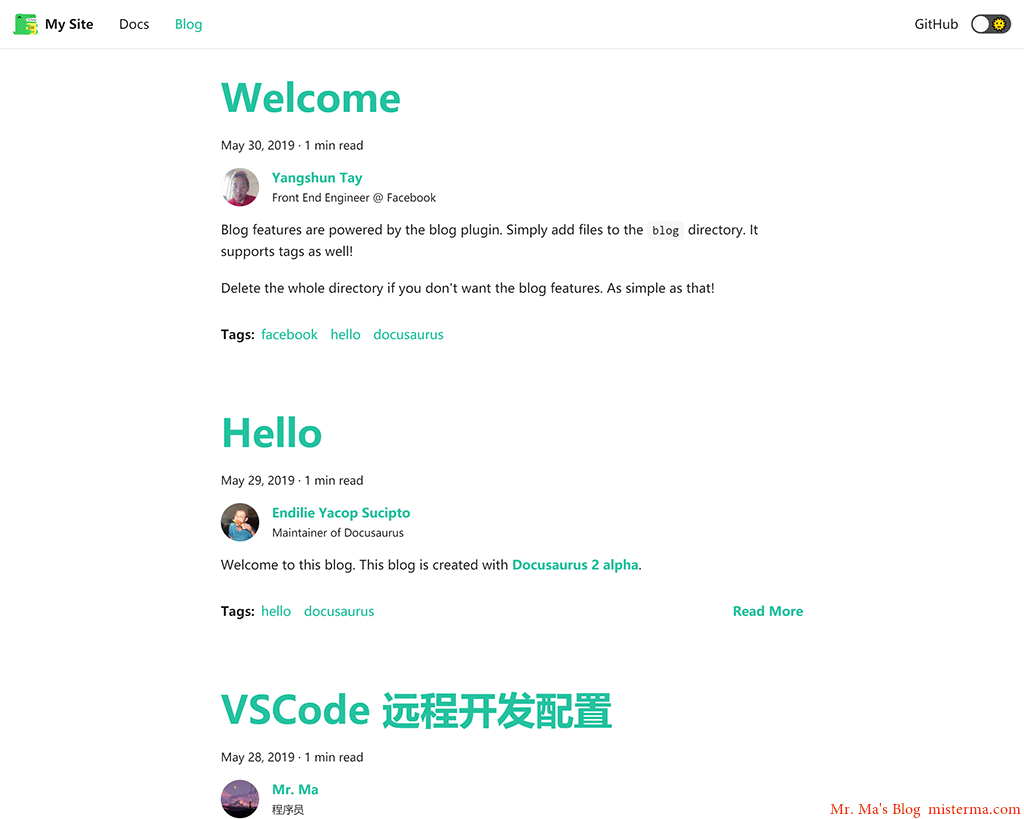
博客页面如下:

博客的 Markdown 文件存放在项目目录下的 blog 目录中。
博客的 Markdown 文件开头也需要填写文章信息,如下:
---
id: vscode
title: VSCode 远程开发配置
author: Mr. Ma
author_title: 程序员
author_url: https://github.com/wgao19
author_image_url: https://www.misterma.com/img/avatar.jpg
tags: [VScode, 远程开发]
---下面是文章信息说明:
id:文章 ID,用于自定义 URL 地址。title:文章标题。author:作者。author_title:作者描述。author_url:作者个人主页的 URL。author_image_url:作者的头像图片 URL。tags:文章标签,格式类似于数组。
以上就是 Docusaurus 的简单使用和配置,我这里只是写了一部分 Docusaurus 的配置,如果需要查看更详细的配置和说明可以访问 https://v2.docusaurus.io/。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/872/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。
请问那个edit this page怎么改成编辑此页,还有那个上一页下一页也要中文
文档的 edit this page 链接只能选择显示或隐藏,目前还没有找到能更改链接名称的地方,页脚的翻页链接也没有找到能更改名称的地方。更改链接名称可能需要在 node_modules 中直接修改 docusaurus 的源码。
将3000端口修改成5000端口怎么搞?尝试了很多种方法了
你说的是本地服务器端口?运行的时候输入
npm run start -- --port 5000,其中后面的 5000 就是端口号。请问如果md文件过多,是否可以在doc下添加文件夹将md分类放置。sidebars.js文件该如何编写,会告诉我找不到id
我看了一下官方的文档,暂时没有看到关于多文件夹存放的说明,目前应该只能放到一个文件夹里。只有侧边栏支持多级折叠。
你好!!好像可以有方法啦~ 在传id的时候前面加上创建的文件夹名字,就可以找到了!!(如:'用户界面/登录',用户界面文件夹下登录md文件)?
感谢分享
谢谢回复~~❤️
想问一下,Docusaurus 怎么支持评论,一个人的博客肯定有写的不对的地方,有些大佬看完之后给出一些指导方法也是可以的
Docusaurus 只是一个静态页面的生成器,不包含后端和数据库,如果需要使用评论的话,可以考虑接入 Disqus 之类的第三方评论系统。
test?
和文章无关的内容建议到留言板留言。