使用 electron-builder 打包 Electron 应用
Electron 是一个可以通过 Web 前端技术来开发桌面应用程序的开源框架,使用 Electron 只需要会 HTML、CSS、JS 就能开发桌面应用程序。
使用 npm 之类的包管理工具安装完 electron 后只能运行,不能打包,如果需要把开发完的程序打包为 exe 之类的软件就需要用到 electron-builder 之类的打包模块,这里就简单写一下 electron-builder 的使用。
安装
关于 Electron 的 安装和运行可以简单参考 Electron 初体验 ,主要就是安装 electron,然后配置入口文件,包括建立窗口和窗口尺寸之类的。
这里直接从打包开始写。
使用 npm 安装 electron-builder:
npm install --save-dev electron-builder简单打包
在 package.json 的 scripts 中加入 pack 和 dist 两行命令,如下:
{
"scripts": {
"pack": "electron-builder --dir",
"dist": "electron-builder"
}
}在命令行输入:
npm run distelectron-builder 就会在项目目录下的 dist 目录中生成一个 exe 的安装程序和一个 win-unpacked 目录,在 win-unpacked 目录中有可以直接运行的 exe 程序。
以上是使用 Windows 在没有配置的情况下生成的 exe 可运行程序,Linux 和 Mac 应该也能生成对应的可运行程序。
输入:
npm run pack也能根据操作系统生成对应的可运行程序,但不会生成安装包。
因为上面基本没有配置打包信息,所以软件会使用 package.json 中的 name 作为软件名称。和入口文件同一个目录的文件和目录也会被打包到软件中, 不过静态文件在软件目录中是找不到的,静态文件都被封装到了软件中,运行的时候才会释放读取。
注意!在运行时需要依赖的模块,比如 jQuery 这一类的在安装的时候需要把模块信息添加到 package.json 中的 dependencies 中,也就是安装的时候需要加 --save 参数,否则模块不会被打包到软件中,运行的时候会提示找不到模块。
如果需要在渲染进程中使用 Node 的功能和模块,在创建 BrowserWindow 的时候需要把 webPreferences 中的 nodeIntegration 设置为 true 、contextIsolation 设置为 false ,如下:
mainWindow = new BrowserWindow({
width: 600,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
});否则无法在渲染进程中使用 Node 的功能,也如法使用 require 之类的引入模块。
配置基本的软件信息
配置信息可以写在项目的配置文件,也就是 package.json 中,打包的配置信息需要写在 build 字段中。
下面配置简单的软件信息:
{
"build": {
"appId": "electrontest",
"productName": "Electron-test",
"copyright": "仅用于测试",
"compression": "maximum",
"win": {
"icon": "src/img/icon.ico"
}
}
}下面是配置信息说明:
appId: 软件的一个标识符。productName: 软件名称。copyright: 版权信息。compression: 打包的压缩级别,压缩级别从低到高是store、normal、maximum,maximum需要的时间会长一些。win: Windows 相关的打包配置icon: ico 格式的图标。
上面是一小部分配置信息的说明。
制作安装包
在不配置 *build* 信息的情况下输入 npm run dist 也能生成一个安装包,但是这个安装包运行后会自动安装到 C:\Users\当前用户\AppData\Local\Programs 目录,也无法手动设置安装位置。
如果要显示安装选项还需要配置安装包信息,下面是一个简单的配置:
{
"build": {
"appId": "electrontest",
"productName": "Electron-test",
"copyright": "仅用于测试",
"compression": "maximum",
"win": {
"icon": "src/img/icon.ico",
"target": "nsis",
"legalTrademarks": "Changbin1997"
},
"nsis": {
"oneClick": false,
"perMachine": true,
"allowToChangeInstallationDirectory": true,
"createDesktopShortcut": true,
"createStartMenuShortcut": false
}
}
}因为我使用的是 Windows,所以只配置了 Windows 的安装包信息。
下面是上面用到的一些配置说明:
win: Windows 相关的打包配置target: 封装类型,nsisexe 安装包,nsis-webWeb 安装程序,portable无需安装的便携式应用,msimsi 格式的安装包,7z、zip、tar.xz、tar.gz、tar.bz2都是不同格式的压缩包。appxWin10 应用商店专用的软件包。legalTrademarks: 公司或商标名称。
nsis: 配置 nsis 安装包的信息oneClick: 一键安装,设置为true时 运行安装程序就会自动安装,无法手动设置安装位置之类的。perMachine: 为这台计算机上的所有用户安装,也就是安装到Program Files目录,默认为false,也就是为当前用户安装。allowToChangeInstallationDirectory: 是否允许更改安装位置。createDesktopShortcut: 是否创建桌面快捷方式。*createStartMenuShortcut*: 是否创建开始菜单快捷方式。
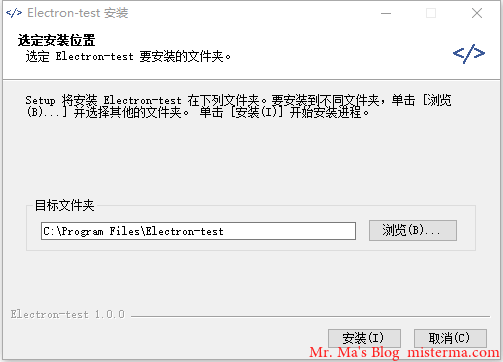
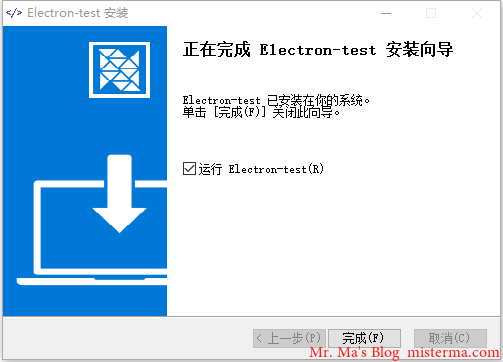
使用上面的配置生成的安装包界面如下:

语言默认会使用系统当前使用的语言,上面的 </> 图标就是配置的 .ico 图标。

上面就是安装包的基本配置,更多配置说明可以访问 https://www.electron.build/generated/nsisoptions 。
如果需要生成更复杂的安装包就需要配置 NSIS 脚本,关于 NSIS 脚本后面可能会单独写一篇。
除了 electron-builder 外也可以使用其它工具来制作安装包。
处理静态文件
静态文件默认是直接打包到软件中的,运行的时候才会释放加载,而且打包到软件中的静态文件是只读的,不能修改。如果只需要放到软件目录,不需要打包到软件中也可以单独配置。
下面配置把 src/log.txt 直接打包到软件目录:
{
"build": {
"appId": "electrontest",
"productName": "Electron-test",
"copyright": "仅用于测试",
"extraFiles": [
{
"from": "src/log.txt",
"to": "log.txt"
}
]
}
}其中 extraFiles 中的内容就是文件配置,from 要配置的目标文件,to 是打包后的文件位置。配置后 from 中的文件就不会被打包到软件中。
如果需要获取 Electron exe 程序的所在目录可以使用 process.cwd() 。
除了 extraFiles 外 electron-builder 还提供了一个 extraResources 选项,extraResources 中配置的文件会打包到 Electron 软件目录下的 resources 目录中。
extraResources 的配置和 extraFiles 是差不多的,如下:
{
"build": {
"extraResources": [
{
"from": "src/log.txt",
"to": "log.txt"
}
]
}
}src/log.txt 会打包到软件目录下的 resources 目录中。
以上就是 electron-builder 的简单使用笔记,自动更新后面也会单独写一篇。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/895/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。