使用 Cloudflare Pages 托管静态网站
Cloudflare Pages 是一个静态网站托管服务,功能和 Github Pages 差不多,可以存放静态网页,还可以直接部署前端项目。如果你的网站只是静态博客或帮助文档的话,可以完全不需要购买服务器。Cloudflare 是全球最大的几个 CDN 服务商之一,速度应该会比 Github Pages 好一些,而且 Cloudflare Pages 一个账户可以创建多个网站。
最近我准备把 MWordStar 的帮助文档迁移到 Cloudflare Pages ,这样我的服务器就可以少管理一个网站,服务器出问题也不会影响主题帮助文档的访问。这里就简单写一下 Cloudflare Pages 的使用。
关联 Github 存储库
直接访问 https://pages.cloudflare.com/ ,没有账号的可以按照提示注册,有账号的可以直接登录。
Cloudflare Pages 的官网首页没有中文,但部署和设置页面是有中文的。登录后点击 创建项目 ,如下:

点击 连接 Github 账户 :

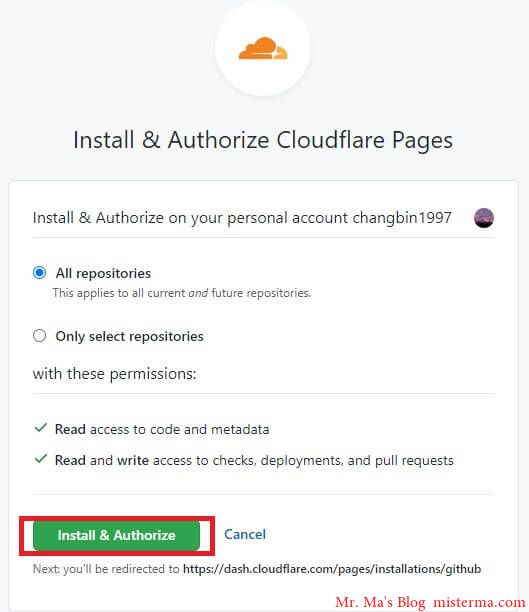
这里会弹出 Github 的授权页面,选择 Install & Authorize 允许 Cloudflare 访问 Github 账户,如下:

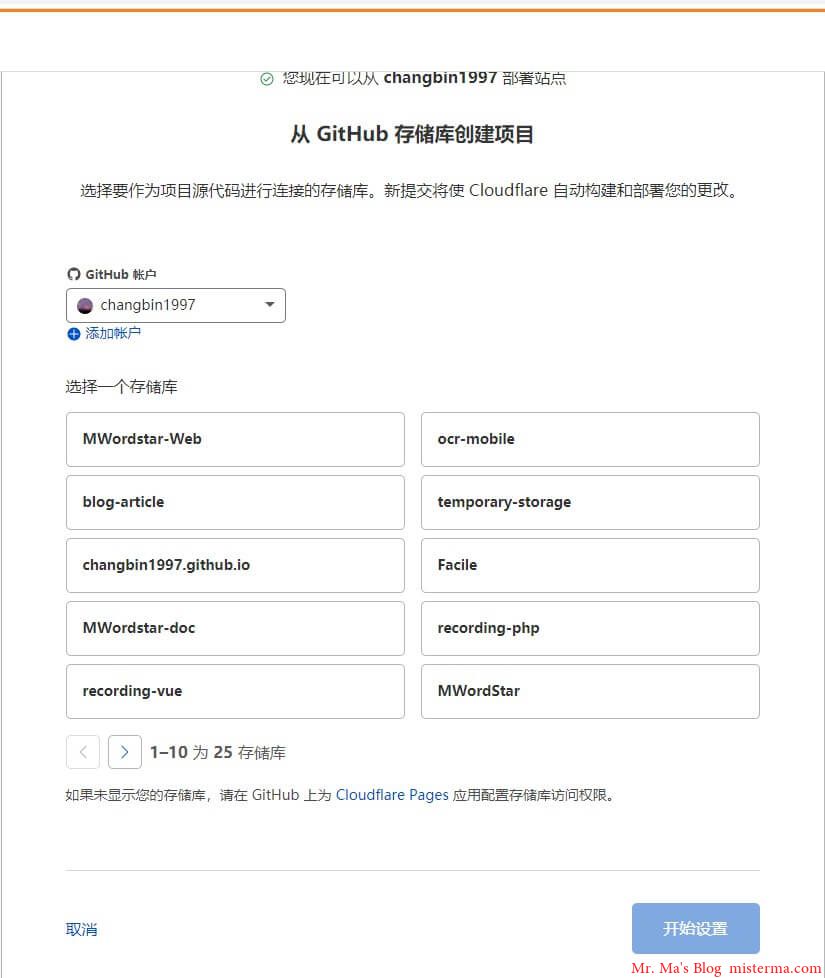
然后会显示 Github 存储库,也包括非公开的存储库,选择要部署的存储库,点击 开始设置 :

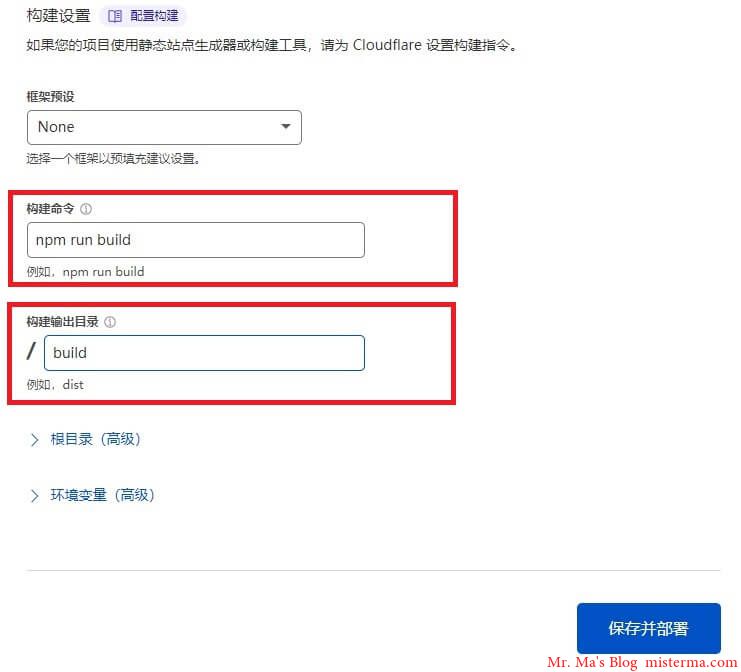
设置构建命令和存放构建的页面的目录:

Cloudflare 克隆存储库后会自动执行 npm install 之类的命令下载所需的依赖,然后执行构建命令,然后把构建完成的文件放到网站目录。
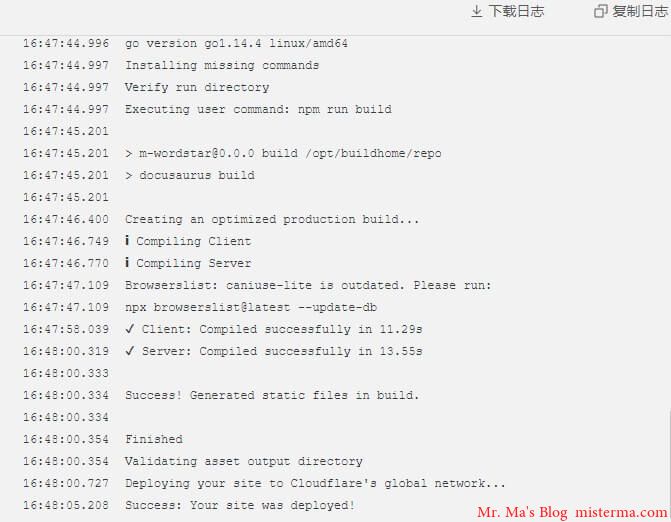
点击 保存并部署 后 Cloudflare Pages 就会开始构建和部署,如下:

同时下方也会输出日志:

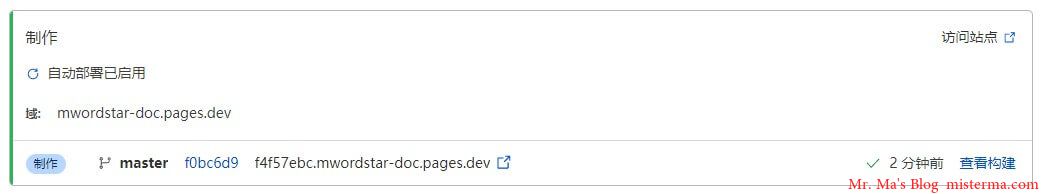
部署完成后点击 继续处理项目 就可以看到部署的网站了,如下:

默认的域名是 项目名称.pages.dev 。
设置域名
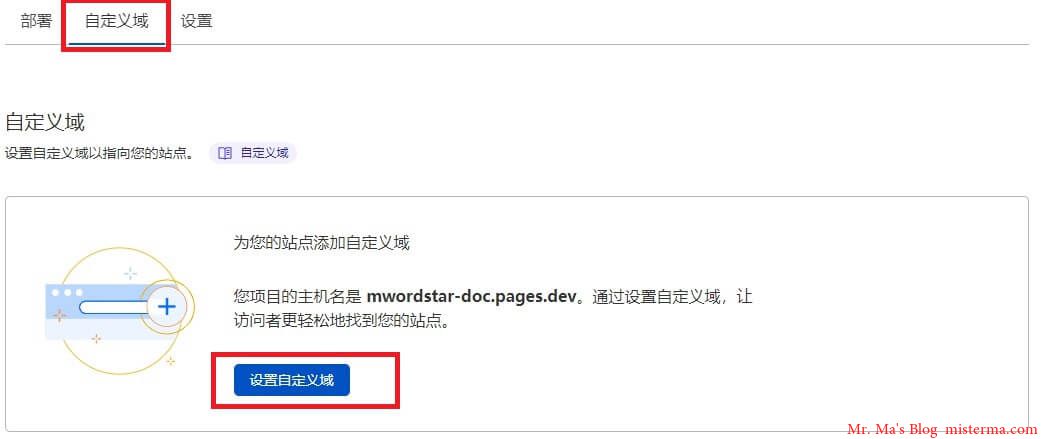
点击 自定义域 :

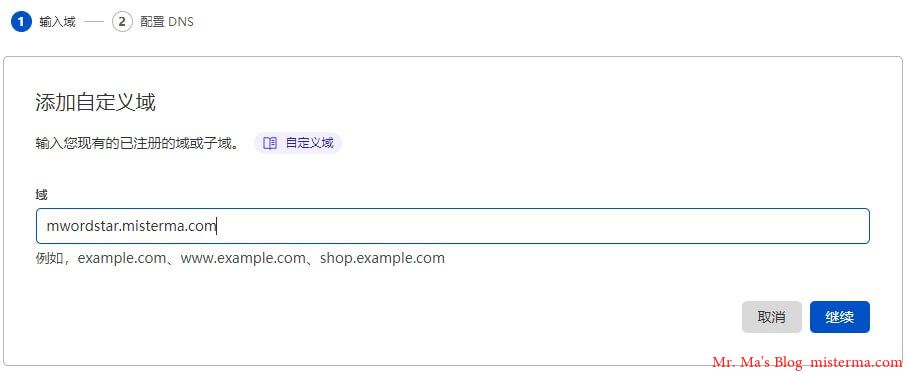
输入要绑定的域名:

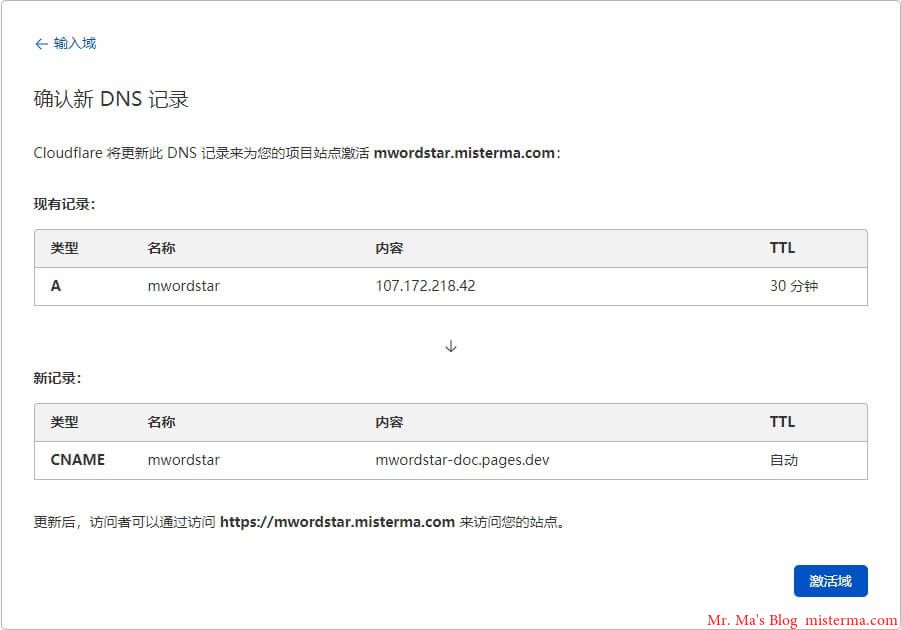
如果你用的是 Cloudflare 的 DNS 的话,Cloudflare可以一键设置 CNAME。如果不是的话就需要手动设置 CNAME,登录域名管理后台,添加一条 CNAME 指向默认的 pages.dev 域名。
我使用的是 Cloudflare 的 DNS,可以自动设置 CNAME:

设置完成后需要一段时间才会生效。
以上就是 Cloudflare Pages 的设置过程。免费的 Cloudflare Pages 账户每月最多只能构建 500 次,对于个人博客或小网站来说已经足够。
目前 Cloudflare Pages 只能通过 Github 来部署,不能直接上传 HTML。
版权声明:本文为原创文章,版权归 Changbin's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/901/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。
已上传的文件是不是无法修改?😣
我用的是 Github 推送上传,修改内容就直接改本地文件,然后提交推送。直接上传 HTML 文件我还没有用过,但是应该可以删除文件重新上传吧。
如果是使用自己的DNS服务商的话应该怎么解析CNAME记录?
弄了好久都不会 XD
常见的 DNS 服务商应该是选择添加记录,记录类型选择 CNAME,名称选择输入 www 之类的二级域名名称,目标输入 Cloudflare Pages 生成的域名,也就是
项目名称.pages.dev。我是这样弄的,但是Cloudflare那边一直在检查,等了好几天了还是这样>﹏<
你通过 项目名称.pages.dev 是否能访问 Cloudflare Pages 的网站?如果能的话就直接添加 CNAME 记录指向 项目名称.pages.dev ,然后尝试使用你自己的域名访问。
我可以直接通过 项目名称+.pages.dev 访问我的网站,并且把我的域名托管在了dns.he.net上,然后通过CNAME指向了 项目名称+.pages.dev ,但是Cloudflare一直在检查DNS记录,主机是填的www,不知道哪一步有问题……是不是没有添加Cloudflare Pages的网关地址? (っ °Д °;)っ
感觉像是 Cloudflare 的问题,或者是你的 DNS 记录更新太慢。你可以尝试使用
ping命令测试一下你的域名,看能否 ping 通,如果能 ping 通的话应该就是 Cloudflare 的问题。https://im.gurl.eu.org/file/0cd4fcb3c366ad8335c4f.png
https://im.gurl.eu.org/file/51eec2456c5614504d4e2.png
这又是啥情况啊……咋蹦出来个Github啊……?
我解析应该没错吧
你可以改一下 Cloudflare Pages 的项目名称试试,项目名称不要包含 github.io
https://im.gurl.eu.org/file/cb8df8da03008f95fed60.png
https://im.gurl.eu.org/file/b17a44472cec44c116a29.png
我重试过了,还是一样的情况……
我看你在 CNAME 记录配置的域名和你在 Cloudflare Pages 填写的不一样,你的 CNAME 配置的是 www.amrista.byinter.net,你的 Cloudflare Pages 填写的是 amrista.byinter.net,我尝试 ping amrista.byinter.net 也找不到服务器?
那应该怎么填?主机要填“@”吗?
主机那里填不了@,会报错,只能填www
我用这个域名相同的配置是可以解析Github的网站的
你可以在 Cloudflare Pages 填 www.amrista.byinter.net,或者在 DNS 记录的 Name 填 amrista.byinter.net
又出问题了,ping也找不到主机,直接访问我这台电脑是可以的,但是换了一台就不行了,显示找不到www.amrista.byinter.net的服务器IP地址……
我在我的电脑上 ping 了你说的 www.amrista.byinter.net,可以找到服务器,下面是相关信息:
应该是你使用的电脑的 DNS 解析有问题。
wk成了,是在Cloudflare Pages 填 www.amrista.byinter.net然后再解析一个到172.66.46.239的A记录就可以了!
感谢Mr.Ma ヾ(≧▽≦*)o
2022前来考古,现在能直接传文件夹了
我可以直接通过 项目名称+.pages.dev 访问我的网站,并且把我的域名托管在了dns.he.net上,然后通过CNAME指向了 项目名称+.pages.dev ,但是Cloudflare一直在检查DNS记录,主机是填的www,不知道哪一步有问题……是不是没有添加Cloudflare Pages的网关地址? (っ °Д °;)っ