Markdown 简单使用教程
Markdown是一种轻量级标记语言,创始人为约翰·格鲁伯(英语:John Gruber)。它允许人们“使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档”。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
由于 Markdown 的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、简书 等。甚至Markdown能被使用来撰写电子书。
因为正在学习 Markdown,所以准备写篇文章来练练手,这篇文章就是用 Markdown 写的。Markdown 其实很简单,比 HTML 简单多了,只需要花几分钟时间阅读一下文档,在写几篇文章练练手,基本上就会使用了。
关于编辑器:我现在使用的是 Visual Studio Code,配合 Markdown Preview Enhanced 插件可以实现实时预览。除了 Visual Studio Code 外其他也有很多好用的编辑器,但因为我还要写其他语言的代码,所以直接用 VsCode 了。
这里也推荐一个 Markdown 编辑器 Typora,这是一款很强大的 Markdown 编辑器,拥有所见即所得功能,哪怕你不会 Markdown 也能无障碍的使用,软件不仅有颜值,而且还是免费的。
标题
下面是6种标题的写法:
# 一级标题,类似于HTML的h1
## 二级标题,类似于HTML的h2
### 三级标题,类似于HTML的h3
#### 四级标题,类似于HTML的h4
##### 五级标题,类似于HTML的h5
###### 六级标题,类似于HTML的h6下面是效果:
一级标题,类似于HTML的h1
二级标题,类似于HTML的h2
三级标题,类似于HTML的h3
四级标题,类似于HTML的h4
五级标题,类似于HTML的h5
六级标题,类似于HTML的h6
注意!# 和内容之间有一个 空格。
分段
Markdown 的分段很简单,只需要用空行分隔,如果只是换行可以在行末尾插入两个空格。
列表
下面是无序列表的写法:
* 百度
* 腾讯
* 阿里巴巴也可以这样写:
+ 微软
+ 谷歌
+ 苹果也可以这样写:
- 中国工商银行
- 中国农业银行
- 中国建设银行无序列表有3种写法,无论是哪一种写法最终的效果都是一样的,下面是无序列表的效果:
- 百度
- 腾讯
- 阿里巴巴
下面是有序列表的写法:
1. 兰博基尼
2. 法拉利
3. 保时捷注意 .和内容之间有空格,下面是有序列表的效果:
- 兰博基尼
- 法拉利
- 保时捷
链接
下面是链接的写法:
[百度](https://www.baidu.com)在方括号内写链接名称,在普通括号内写链接地址,下面是链接的效果:
图片
如果要在 Markdown 中插入图片需要先把图片上传到 Web 服务器或能直接使用公开地址访问的网络相册。
下面是插入图片的写法:
以感叹号开头,注意!是英文模式的半角感叹号,在方括号内写图片描述。在正常情况下图片描述不会显示,只有在图片无法正常加载的情况下才会显示图片描述,在普通括号内写图片地址。
下面是图片效果:

分割线
下面是分割线的写法:
***或者也可以这样写:
---两种写法的效果是一样的,下面是分割线的效果:
引用
下面是引用的写法:
> 道路千万条,安全第一条。行车不规范,亲人两行泪。 主要就是在段落开头加入一个 >,下面是引用的效果:
道路千万条,安全第一条。行车不规范,亲人两行泪。
粗体和斜体
下面是粗体的写法:
**粗体**也可以这样写:
__粗体__两种写法的效果都是一样的,下面是粗体的效果:
粗体
斜体的写法:
*斜体*或者也可以这样写:
_斜体_两种写法的效果也是一样的,下面是斜体的效果:
斜体
表格
感觉Markdown最不人性化的地方就是表格了,下面是表格的写法:
| 国产手机 | 国产汽车 | 国产飞机 |
| -------- | -------- | -------- |
| 华为 | 比亚迪 | C919 |
| 小米 | 长城 | ARJ21 |
| OPPO | 奇瑞 | 新舟60 |表头和主体之间用 - 分隔,列之间用 | 分隔,虽然看上去很直观,但是写起来也很麻烦,而且还不能合并单元格,感觉表格还不如HTML方便。
下面是表格效果:
| 国产手机 | 国产汽车 | 国产飞机 |
|---|---|---|
| 华为 | 比亚迪 | C919 |
| 小米 | 长城 | ARJ21 |
| OPPO | 奇瑞 | 新舟60 |
代码
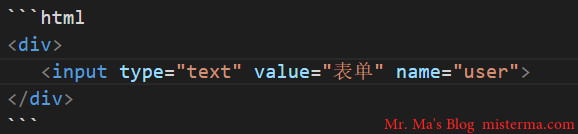
代码使用 3个反引号包裹,下面是插入一段HTML的写法:

在反引号的后面可以加入语言名称,方便一些解析器解析,下面是HTML代码效果:
<div>
<input type="name" value="表单" name="user">
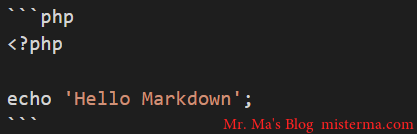
</div>注意!不同的解析器和网站呈现出的效果也会不一样,下面在插入一段PHP代码:

下面是效果:
<?php
echo "Hello Markdown";如果要插入单行代码可以这样写:
PHP生成随机数的函数是 `mt_rand()`最终效果如下:
PHP生成随机数的函数是 mt_rand()
转意符号
在Markdown中如果要输入一些和Markdown标记符相关的符号就需要用到转意符号,Markdown的转意符是 ** ,如果你想插入# 1,在不使用转意符的情况下会被识别未标题,如果在# 1的前面插入 \ 就不会被识别为标题。
下面是转意符的写法:
\# 这不是标题
\[这不是链接](https://www.misterma.com)
\__这里的文字不会加粗__下面是效果:
\# 这不是标题
[这不是链接](https://www.misterma.com)
\_这里的文字不会加粗_
注意!对于转意符不同的 Markdown 解析器解析的效果可能会不一样。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/446/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。