IcoMoon 一个可定制的字体图标库
最近正在开发一个 Typecho 的主题,其中就用到了 Bootstrap4 。Bootstrap4 相比 Bootstrap3 有一个比较大的变化就是不再包含字体图标,官方推荐的是:Font Awesome 。Font Awesome 也是比较著名的字体图标库,很多网站都在用。但是 Font Awesome 有一个不太好的地方就是不能自己选择需要的图标,只能下载 1M 多的图标包,图标包里差不多有 1500 多个图标,使用的时候必须引入 1M 多的图标,对于只需要几个图标的网站来说还是比较浪费的,而且在网络条件不好的情况下需要加载很长时间。
在寻找其它图标库的时候发现一个可以自己定制的图标库 IcoMoon ,在官网选择需要的图标就能生成字体图标包,下面简单写一下使用方法。
定制 & 下载
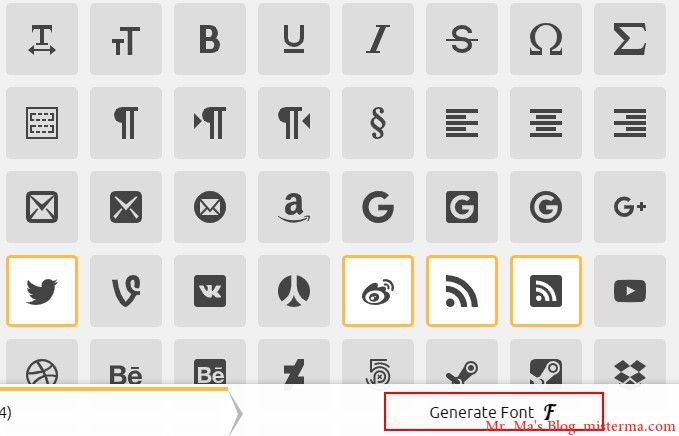
IcoMoon 官网:https://icomoon.io/ ,进入后选择 IcoMoon APP ,接着就是选择需要的图标,可选的图标差不多有 500 多个,对于一般的网站也基本够用,选择完成后点击 Generate Font 生成字体,如下:

生成字体后页面上会显示你选择的图标,点击右下方的 Download 下载图标。
下载完成后解压,解压后的文件结构大致如下:
│ demo.html 一个 demo 演示,可以查看图标的 class
│ Read Me.txt 说明文件
│ selection.json 图标相关信息,没多大用
│ style.css 调用字体图标的 CSS 需要在 HTML 中引入
│
├─demo-files
│ demo.css demo.html 的 CSS 文件
│ demo.js demo.html 的 JS 文件
│
└─fonts
icomoon.eot 字体图标文件
icomoon.svg 字体图标文件
icomoon.ttf 字体图标文件
icomoon.woff 字体图标文件其中比较重要的是 fonts 目录中的文件和 style.css 。
深度定制
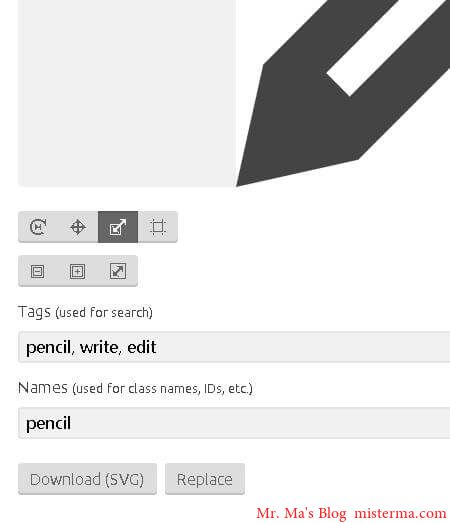
IcoMoon 除了可以选择需要的图标外,还可以设置图标的 尺寸、位置、方向 等。进入图标选择页面后点击 Edit 按钮,如下:

点击你要编辑的图标,你可以设置图标的 尺寸、方向、位置 等,如下:

如果你在 IcoMoon 的图标库中找不到你需要的图标的话,你还可以上传 SVG 图标,IcoMoon 可以把 SVG 转换为字体图标。在图标选择页点击 Import Icons 可以上传 SVG 图标,上传的图标也可以编辑。选择完成后还是点击 Generate Font 可以下载打包后的字体图标和 CSS 文件。
使用
在 HTML 中引入 style.css :
<link rel="stylesheet" href="style.css" type="text/css">注意!如果更改了字体图标或 style.css 文件的位置就需要在 style.css 中更改字体图标文件的路径。
使用方法和其它字体图标差不多,给要设置图标的元素添加 class ,如下:
<i class="icon-sina-weibo"></i>
<i class="icon-github"></i>
<i class="icon-paypal"></i>如果需要更改图标大小可以直接修改元素的:font-size ,更改颜色可以修改:color,注意!设置图标的元素里不能嵌套其它元素和文字,如果要查看图标的 class 可以在 demo.html 中查看。
无障碍
说道字体图标就不得不说一下 无障碍,很多网站使用字体图标都只设置 class 和 外观。图标对于眼睛正常的人来说是一种比较容易理解的信息,哪怕是不懂文字的人也能根据图标外形猜出大致的图标含义,但是对于只能使用 屏幕阅读器 的盲人来说就无法获取图标信息,目前的屏幕阅读器还不能识别图形,只能识别文字(不包含字体图标),在这种情况下就需要给图标设置描述信息,这里的描述信息是使用 aria-label 属性设置,下面是一个设置了 aria-label 的图标链接:
<a href="#" aria-label="Github">
<i class="icon-github"></i>
</a>下面是效果:

可以看到对外观没有任何影响,当图标获取交点或鼠标移入图标屏幕阅读器就能朗读 Github,也就是 aria-label 中的内容。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/795/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。