MWordStar 使用说明
使用说明已经迁移到 https://mwordstar.misterma.com/,请到 https://mwordstar.misterma.com/ 查看,这篇文章以后不再更新。
MWordStar 是一套 Typecho 的双栏博客主题。
之前的使用说明都是放在 README.md中,在 Github 的仓库首页就能看到使用说明。但是随着功能的增加,使用说明也越来越长,对于只想看主题介绍的人来说也不方便阅读。所以这里就把主题介绍和使用说明分开。
主题介绍:https://www.misterma.com/archives/812/
Github 项目首页:https://github.com/changbin1997/MWordStar
主题演示地址:https://www.misterma.com
主题下载地址:https://github.com/changbin1997/MWordStar/releases
Releases 中打包的主题可能不是最新版本,如果您需要下载最新版本的主题可以直接克隆项目。
如果您对下面的使用说明有什么疑问或建议都可以在 博客评论区 留言。
安装
在 Github 的 Releases 下载的主题是一个 zip 格式的压缩包,把压缩包上传到您的 Typecho 目录下的 usr/themes/ 目录,上传完成后解压。
注意,需要直接解压到 themes 目录下,在 themes 目录下必须保证有一个 MWordStar 目录。
登录 Typecho 的后台管理,进入 外观,如果之前没有错误的话就能看到 MWordStar ,点击 启用。
主题配色
主题包含了 5 种不同风格的配色,您可以根据喜好在主题外观设置中选择。
下面是几种配色的截图:

配色包含了 导航栏、链接、按钮、标签、图标。
主题元素风格
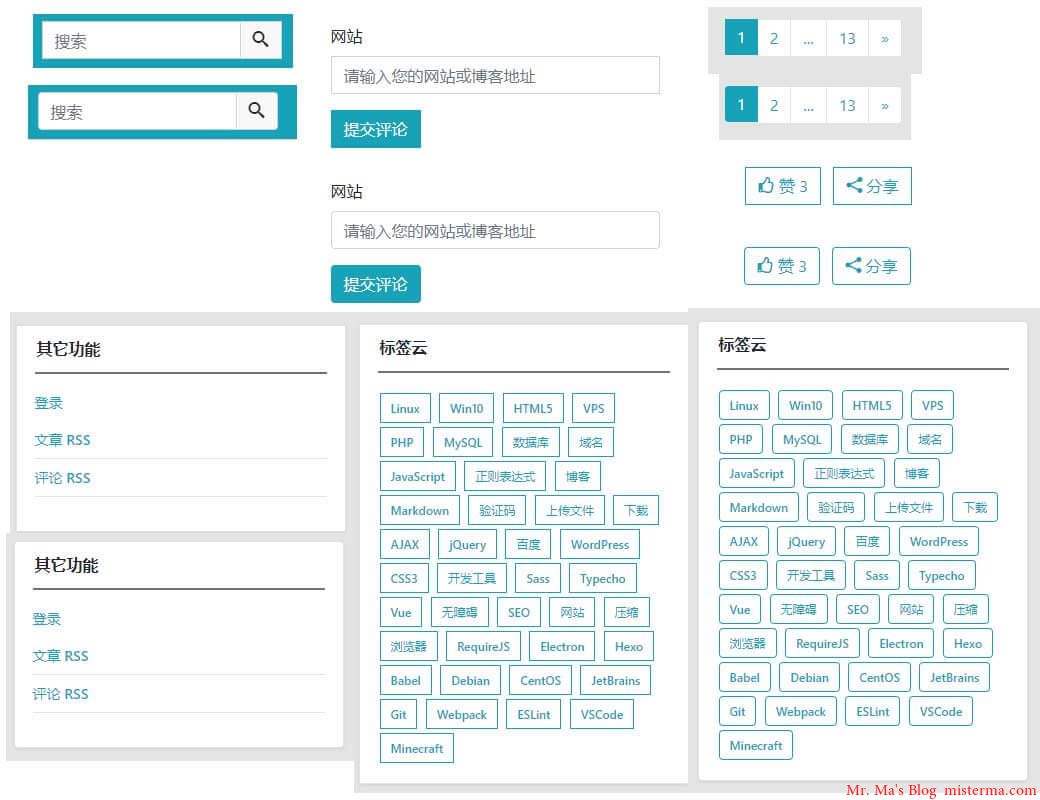
主题元素风格包含两种可选的设置,分别是 圆角 和 直角 两种风格。
下面是两种风格的对比图,您可以点击图片放大查看。

下面是一张直角风格的截图:

元素风格包括了 输入表单、按钮、标签、翻页链接、内容区块。
站点 Logo & 副标题
在 设置外观 中可以设置 Logo 和 副标题。进入设置外观的方法可以看下图:

站点 Logo 会显示在浏览器标签页 网站名称的前面。
站点副标题 会显示在浏览器标签页 网站名称的后面。
文章归档
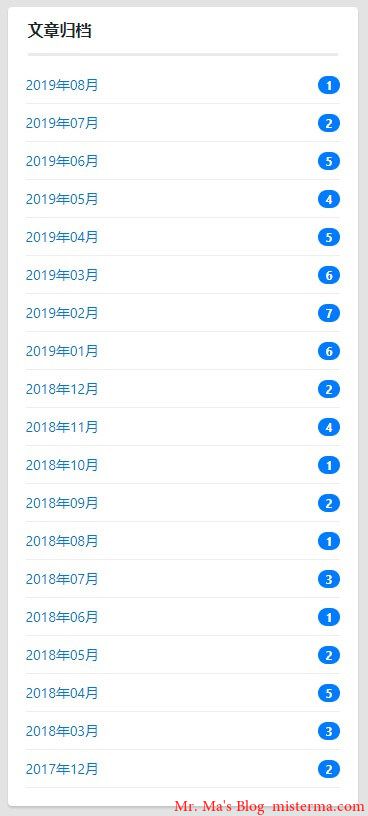
文章归档分为按月份的侧边栏显示 和 按时间线的独立页面显示,默认为 侧边栏显示。
侧边栏显示的效果如下:

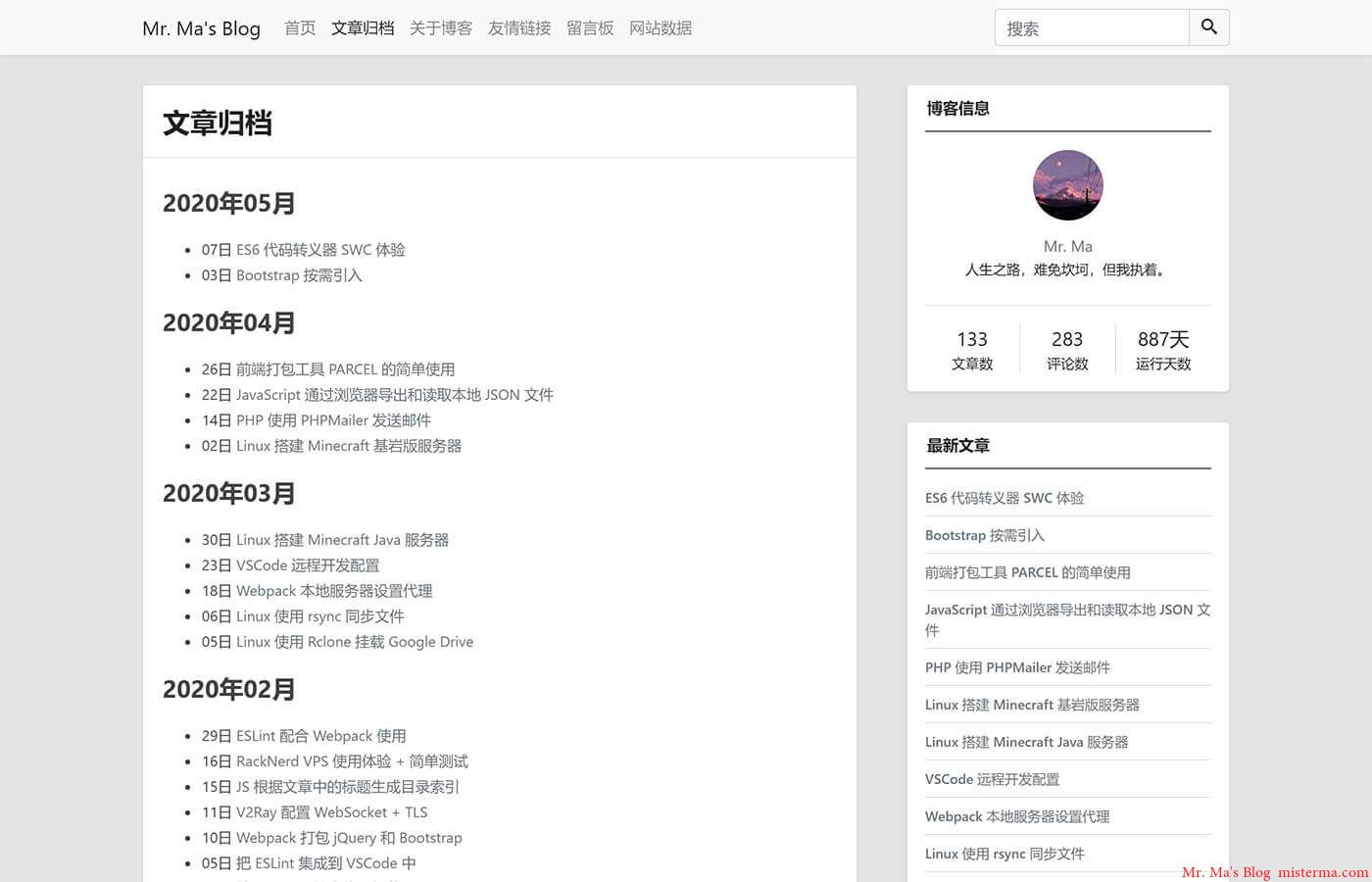
独立页面文章归档效果如下:

上面的截图可能不是最新版本的样式,要查看最新版本的样式可以直接访问我的博客。
如需开启 独立页文章归档 可以创建一个独立页面,把 自定义模板 设置为 文章归档 ,然后 发布页面。
侧边栏文章归档 和 独立页文章归档 可以同时开启。
目前 独立页文章归档 和 侧边栏的 最新文章 会有一些冲突,所以进入 文章归档 的时候侧边栏的 最新文章 就不会显示。
导航栏
导航栏分类下拉菜单
导航栏分类下拉菜单可以在主题外观设置中开启。导航栏分类下拉菜单和侧边栏的分类列表可以同时使用。
导航栏的分类下拉菜单可支持键盘操作。
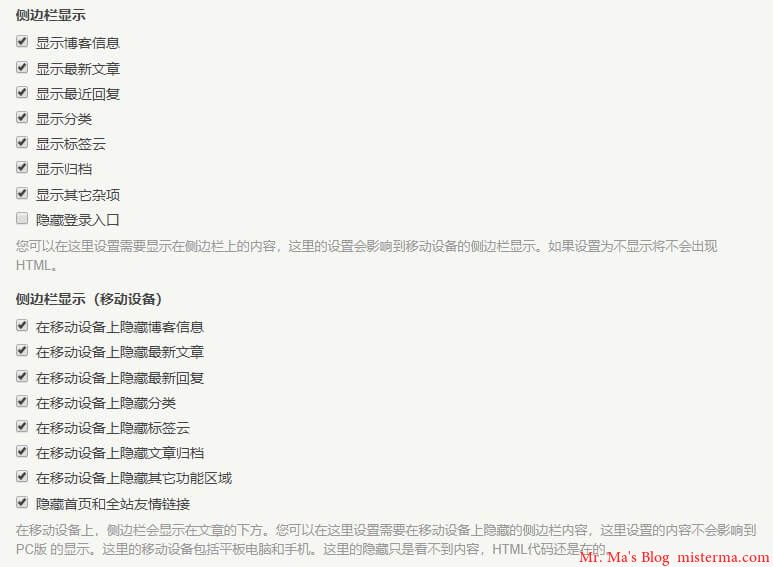
侧边栏
侧边栏的每个区域您都可以选择开启或关闭,还可以单独设置移动设备的侧边栏:

博客信息显示
博客信息区块会显示在侧边栏,您可以在侧边栏显示设置中开启或关闭。
如果要显示正确的博客信息您还需要填写 博主头像地址、博主昵称、博主简介、站点创建时间。
如下:

博客信息效果如下:

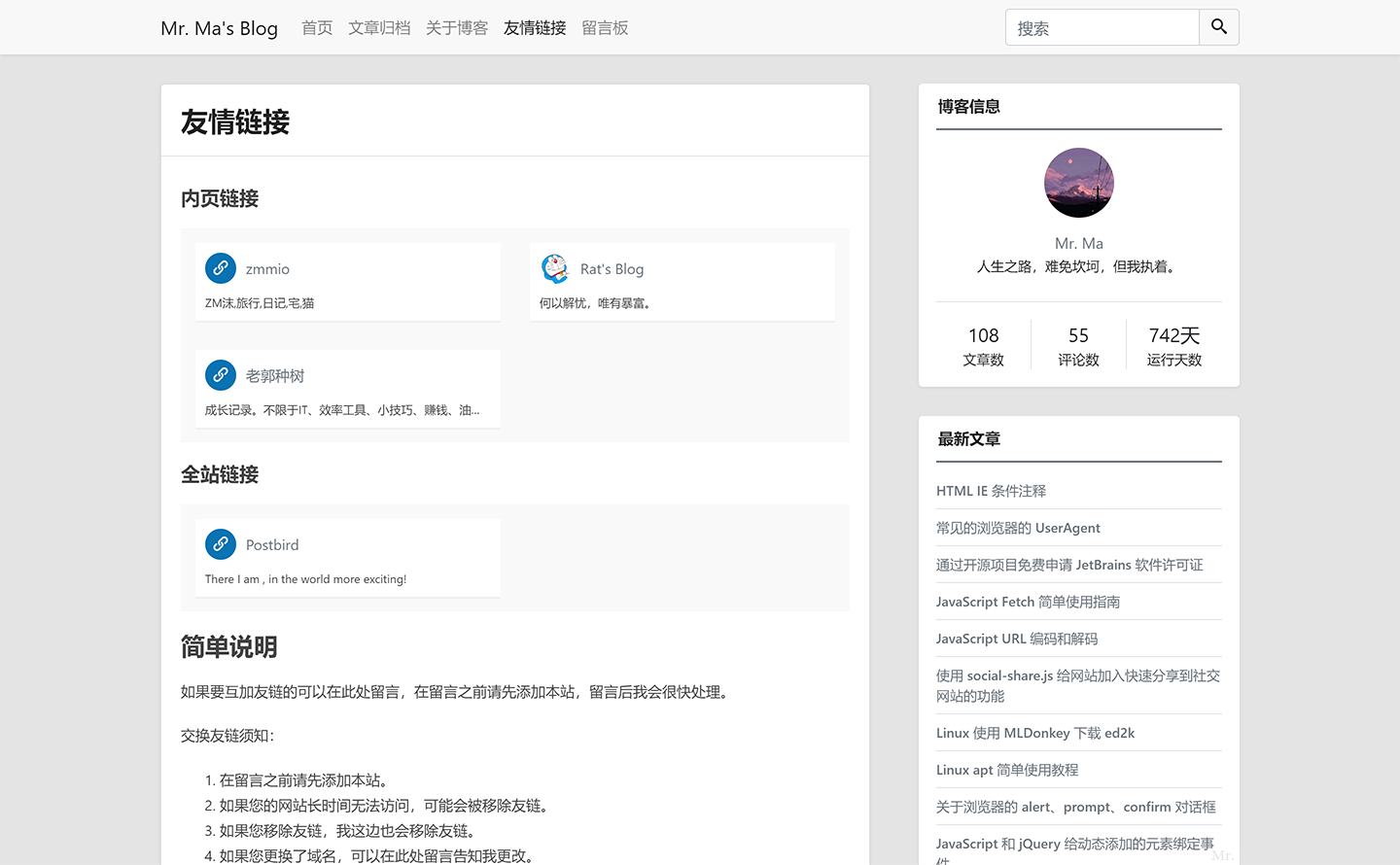
友情链接
友情链接分为 全站友情链接、首页友情链接、内页友情链接。全站友情链接 会在每个页面的侧边栏显示,首页友情链接 会在首页的侧边栏显示,内页友情链接 只会在 友情链接 的页面显示。
设置全站友情链接
在 设置外观 的 全站友情链接 的输入框中填写 JSON 数据,如下:
[
{
"url": "https://www.baidu.com",
"name": "百度",
"title": "百度一下,你就知道。"
},
{
"url": "https://www.misterma.com",
"name": "Mr Ma`s Blog",
"title": "我的编程学习笔记和一些计算机的实用教程"
}
]其中 url 和 name 是必填项。
全站友情链接的效果如下:

设置首页友情链接
设置 首页友情链接 的方法和 全站友情链接 差不多,在 首页友情链接 的输入框中输入JSON 数据,数据格式和 全站友情链接 是一样的。
首页友情链接 的效果和 全站友情链接 的效果差不多,只是 首页友情链接 只会在首页显示。
设置内页友情链接
新建一个独立页面,把 自定义模板 设置为 友情链接。
在 设置外观 的 独立页友情链接 填写 JSON 数据,如下:
[
{
"url": "https://www.baidu.com",
"name": "百度",
"title": "百度一下,你就知道。",
"logoUrl": "https://tupp.xyz/2019/08/05/15650063025d4819debebc6.jpg"
},
{
"url": "https://www.misterma.com",
"name": "Mr Ma`s Blog",
"title": "我的编程学习笔记和一些计算机的实用教程",
"logoUrl": "https://www.misterma.com/img/%E5%8D%9A%E5%AE%A2Logo.png"
}
]其中 url 和 name 是必填项。
下面是内页友情链接的效果:

自定义 CSS
通过自定义 CSS 您可以很方便的设置页面样式,自定义 CSS 不会影响网站源代码。
自定义 HTML
自定义 HTML 分为 自定义 head 区域的 HTML 和 自定义 body 区域的 HTML。
自定义 head 区域的 HTML
自定义 head 区域的 HTML 会在 </head> 之前输出。您可以用来定义网站统计的 JS 或者 自定义 JS。
自定义 body 区域的 HTML
自定义 body 区域的 HTML 会在 </footer> 之后 </body> 之前输出。。您可以用来定义网站统计的 JS 或者 自定义 JS。
ICP 备案号
如果您的博客需要显示 ICP 备案号 的话,可以在主题的外观设置中的 ICP 备案号 的输入框内输入 ICP 备案号。ICP 备案号会显示在网站的底部。
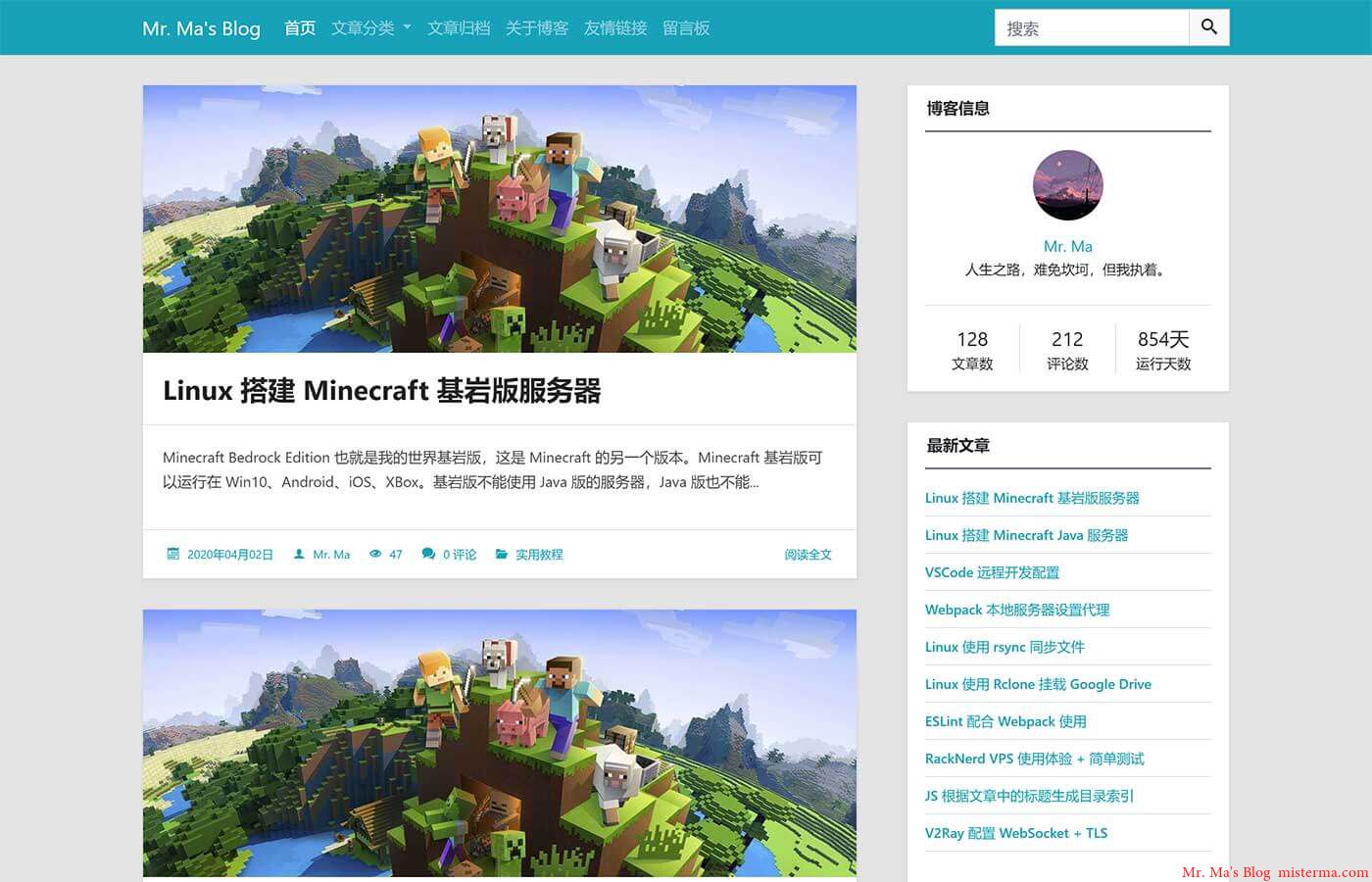
文章头图
单篇文章的文章头图
默认情况下会使用文章中的第一张图片作为文章头图,如果文章中没有图片就不会显示文章头图。您也可以在文章编辑页手动设置文章头图。文章头图的图片尺寸比例建议使用 8 比 3 的图片。
文章头图设置
文章头图可以在首页、侧边栏的最新文章区域、文章页 显示,您可以在主题外观设置中设置哪些区域需要显示。
章节目录
主题可以根据文章中的标题生成章节目录,章节目录会显示在文章的开头,默认是关闭的,您可以在主题外观设置中开启。
章节目录的效果大致如下:

评论者头像
评论者头像使用的是圆形头像,如果您需要使用方形头像可以在主题外观设置中的 自定义CSS 中加入如下代码:
.avatar{
border-radius: 0px !important;
}如果您需要使用圆角方形的头像可以加入如下代码:
.avatar{
border-radius: 4px !important;
}文章版权声明
文章版权声明会显示在文章的底部,在文章的编辑页面可以选择 显示 或 不显示,默认为 显示。
下面是文章版权声明的截图:

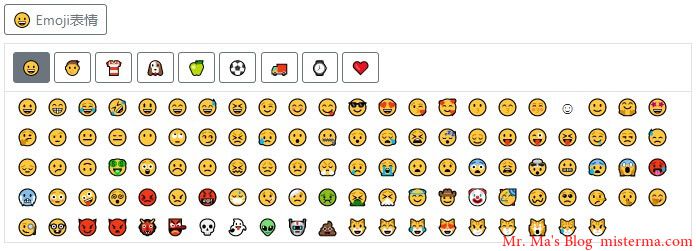
Emoji 表情
主题评论区包含一个 Emoji 表情面板,您可以在后台启用或禁用。Emoji 表情面板包含 1466 个表情,这些表情都是按照分类动态加载的,您不用担心性能问题。
Emoji 表情面板也进行了无障碍适配,可支持键盘访问和屏幕阅读器朗读。
下面是 Emoji 表情面板的截图:

评论框位置
评论框就是评论内容和个人信息的输入框,评论框可以显示在评论列表上方,也可以显示在评论列表下方。
如果评论框在评论列表下方,在有评论的情况下需要拉到最底部才能发表评论。
代码高亮
代码高亮的样式使用的是 VS2015 的暗色主题,和 Visual Studio Code 的默认主题差不多。目前支持 30 多种语言的代码高亮。
下面是支持代码高亮的语言:
- Apache
- Bash
- C#
- C / C++
- CSS
- CoffeeScript
- Dart
- Dockerfile
- Go
- HTML, XML
- HTTP
- JSON / JSON with Comments
- Java
- JavaScript
- Kotlin
- Less
- Lua
- Makefile
- Markdown
- Matlab
- Nginx
- Objective-C
- PHP
- Perl
- Python
- PowerShell
- Ruby
- Rust
- SCSS
- SQL (Structured Query Language)
- Shell Session
- Swift
- TOML, also INI
- TypeScript
- YAML
使用 Webpack 打包过的版本是不能更改代码高亮的,如果需要更改代码高亮的语言和样式,您需要克隆项目或下载 Source code。
更改代码高亮的样式可以上 https://github.com/highlightjs/highlight.js/tree/master/src/styles 下载 css 样式,下载完成后复制到主题的 css 文件夹,重命名为 vs2015.css 替换原来的文件。
如果您需要自己定制代码高亮的语言可以参考 highlight.js 一个在网页上实现代码高亮的JS库 这篇文章,下载后直接替换 js 目录中的 highlight.pack.js 。
主题设置备份
Typecho 更换主题后,主题的设置信息也会丢失。MWordStar 的主题外观设置中有一个 导出主题配置文件 按钮,点击就可以导出 MWordStar 主题的配置文件,导入主题配置文件 按钮可以导入 MWordStar 的主题配置文件。
注意!使用 MWordStar 导出的主题配置只能用于 MWordStar 主题。
主题更新
在更新主题之前可以先导出主题配置文件。
先切换到其它主题,然后删除 MWordStar 主题,下载最新版本的 MWordStar 上传到 Typecho 的 usr/themes 目录,然后启用 MWordStar 主题,然后导入主题配置文件。
你也可以不切换主题,这样主题设置就不会丢失,不过新增选项的默认值可能不会生效,需要手动设置。
其它
如果您在使用本主题时遇到 Bug 或有任何问题和建议都可以在 博客评论区 留言,也可以在 Github 的 issues 反馈。
一般情况下在博客留言可以很快得到回复。
版权声明:本文为原创文章,版权归 Changbin's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/819/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。
0侧边栏下面的(评论数 ) 在那里删除。。
博客信息那个信息。在里要以自定义代码?
首页的左上角的hello world如何修改😂
你说的是网站标题?在 Typecho 后台的基本设置中可以更改站点名称
[...]代码高亮的样式使用的是 VS2015 的暗色主题,和 Visual Studio Code 的默认主题差不多。主题支持 30 多种语言的代码高亮。详细的说明可以查看 使用说明 。[...]
作者你好,目前使用了这款皮肤,非常适合做纯文字的博客,其中有不懂之处希望能不吝赐教。首页的侧边栏的标签模块不是完全显示所有标签,而且标签排序是随机的,请问如何能改成完全显示标签,而且标签按照文章数进行降序排列呢?
侧边栏的标签默认会显示所有标签,你看一下主题设置中的侧边栏标签云标签数量是否为 0,如果不是的话就改为 0。侧边栏标签的显示顺序是按照添加顺序显示的,目前还不支持按文章数量排序。
后台设置数量为0,总标签数85个,实际显示五十个左右,请教下这什么问题?我看了一下,确实是按添加先后排序的,那么没有显示的几十个标签都是后来添加的,?
没有显示的标签可能是没有文章的标签,你可以切换到其他主题看一下能不能正常显示所有标签。
所有标签均有内容,没有空标签的。可能是标签模块的BUG?
这个主题还挺简洁的,不过为什么安装后评论,表情无法显示?
可能是 MySQL 的编码问题,可以参考下面几篇文章:
https://get233.com/archives/show-emoji-in-typecho.html
https://jrdzj.cc/2020-03-07.html
请问一下博主怎么把文章内容文字的颜色从灰色改成乌黑的那种颜色
目前主题还没有更改文字颜色的设置,你只能使用 CSS 代码更改,你可以在主题设置的自定义 CSS 中加入 .post-content p {color: #000000 !important;}
作者您好,我想请问一下,好像通过自定义css加入的内容并没有用,颜色我上次没能区分出来,但是我这次用.post-content p {font-size: 120%;}发现根本没有变换字体大小,加了!important;也不行,请问我该怎么办呢,我要去找哪个文件添加呢?
我测试过 有用的,你可以把
.post-content p {color: red !important;font-size: 22px !important;}粘贴到自定义 CSS 中试试。万分感谢!成功了!问了这么多问题麻烦了!?
对了,还想请问一下,为什么RSS打开以后都是网页源码?我去你的博客打开也是源码
这不是网页源码,这是 XML,给 RSS 阅读器使用的。只需要把地址填入 RSS 阅读器就可以直接通过 RSS 阅读器来阅读博客文章。
ok,明白了,我还有个问题,我发现从typora直接复制粘贴过来的博客文章,会检测成代码块优化,就像下面有个人提问的一样,整个博文都是在代码块里面的,请问这个该怎么解决呢,代码块自动优化可以关掉吗?
我也是用 Typora 写,然后复制粘贴,只要复制的是 Markdown 应该不会被检测为代码。Markdown 到 HTML 的转换是 Typecho 程序负责的,主题不能控制,也就是说你的文章是被 Typecho 程序转换为代码的,不是主题转换的,主题主要是负责一些外观和美化工作。如果你不希望主题美化代码块的话,只能改代码。
好的,谢谢
博主,能出一个隐藏信息回复可见的插件或功能吗
会考虑的
咨询一下博主,请问您博客上网站统计怎么实现的,方法分享一下呗
我的方案是使用 PHP 来分析 Nginx 服务器日志。具体的实现方法就是使用 PHP 读取 Nginx 日志,然后通过正则表达式提取需要的信息,因为每个搜索引擎都有不一样的 UA,所以也比较方便提取。提取以后通过图表库展示出来,我使用的图表库是百度的 ECharts。
??博主太强大了,这份说明可详细了,能否转载这个主题,好看。
随便转
可不可以把分类按这样显示:
分类1
分类2
...
四个空格被识别成代码块了...
我的意思就是子分类加一个缩进区域?
你说的分类是侧边栏的文章分类吗?
是的,侧边栏的分类,一个分类下的子分类最好可以在前面加两个空格表示下从属关系??
目前 Typecho 的分类只能缩进到第二级,子分类的子分类是不能继续缩进的。
对,我是说的这两级呀。因为两个级别的分类都“左对齐”的话无法表示从属关系,反而表示并列关系,因此希望能错开一下,例如
分类1
┠子分类1
┠子分类2
分类2
?
分类缩进会在下个版本中加入,不过目前最多只能缩进到第二级,无论有多少层分类都只会缩进到第二级。
图的占比还是太大了,文字才是重点吧?
你是说这篇使用说明吗?主要是有些样式我的博客没有开启,用户要查看效果就只能自己测试,有截图的话可以让用户预先查看一下大概的效果。
ICP备案号怎么增加链接呢
直接在 ICP 备案号的输入框中填写链接,例如
<a href="http://xxx.com">京ICP备xxxxxxxxx</a>,链接地址就写在href中。怎么让博客整体位置 往左边移动?
可以通过修改 CSS 实现,但是非常麻烦,而且在不同尺寸的设备下还会有兼容性问题。
不能修改源码吗? 因为调整了 框框大小,现在整体偏左。上面说错,应该是要整体往右调整。
不太好修改,你可以考虑恢复成默认样式。
为什么我网站使用了Emoji ?,评论后显示成????
修改typecho数据库编码为utf8mb4即可正常显示
你用的啥数据库?一些老版本的 MySQL 可能不支持存储 Emoji。
我发现typecho的数据库是utf8编码的
存储 Emoji 好像需要 utf8mb4
mysql Ver 15.1 Distrib 10.1.44-MariaDB
你的文章中是否能正常显示 Emoji?
谢谢!很喜欢这种风格!请问我可不可以将底部版权去掉改到关于页。?
可以
怎么变成灰色了?怎么操作的?
在主题外观设置中的自定义 CSS 中加入
html {filter: grayscale(100%)}请添加一下 自定义css说明和教程
自定义 CSS 可以在主题外观设置中找到,自定义 CSS 每个人需要定义的地方都不一样,不太好写教程。关于网站元素和 class 之类的可以用浏览器开发者工具查看。
简洁的主题
感谢作者分享
刚才发现一个问题,你看看,正常编辑的段落,为什么就出现代码框了。https://myblogs.micalun.website/index.php/archives/8/
你的文章中确实包含 pre 和 code 代码快,但这并不是主题转换的,这是 Typecho 博客程序转换的。主题主要是负责美化方面的工作,主题检测到你文章中有代码标签才会进行美化。
开头是不是不能空两格啊?
开头可以空格的,不过可能无法显示空格。其实段落开头不一定非要用空格,段落之间可以用空行来分隔。如果你的段落开头需要空格的话,可以在主题设置的 自定义CSS 中加入
.post-content p{text-indent:2em},加入后每个段落开头都会空两格。有点麻烦,就不用空格了吧。有个问题请教下,文章中的图片怎么点击放大。用了一个插件,很老的,没用来了。
目前直接点击图片可以显示图片的原始大小,对于比文章区域宽的图片可以放大,比文章区域窄的图片还不能放大。
刚发现一个主题比较好看的网站,可以参考参考。https://pincong.rocks,可能需要fq
好的,之前没注意,我去。typecho插件有点旧啊,下了几个 都不好用或者没用。
但是撰写里面确实没插入代码啊
你文章中确实包含 code 标签,你可以切换到其它主题看一下还会不会显示代码块。
能在侧边栏增加一个邮件订阅就好了,RSS现在基本没人用了。。。
因为 typecho 包含了 RSS 接口,可以直接调用,所以顺便就作了 RSS 订阅。邮件订阅需要插件才能实现,主题不太方便作邮件订阅。
大佬奥利给!其实友情连接imhan.com这里有个插件很好用。另外,文章分享这里,能不能直接分享到QQ或者微信或者Telgram的对话框。。。生成一个文章小海豹一样的东东。
哈哈,我的习惯是能用代码解决的就尽量不装插件,关于分享之类的有时间我再研究一下。
期待~另外,配色可以自定义选择就爽了。感觉黑色时间长了会有点压抑。你看sf.gg,居然盯着个绿色得~
主题提供了自定义 CSS 的设置项,如果了解 CSS 的话,完全可以通过自定义 CSS 的方式来设置颜色。
难度太大了。。。?
还有就是图标感觉用fontawesome更漂亮些
图标的话,免费的都差不多,而且 Font Awesome 免费版也不太方便定制。
大佬给力!
比如类似https://www.echo.so/php/62.html这个文章页,写作效果好一些。
文章页内的写作效果再优化下就好了。现在看起来有点乱。而且能支持多用户标签文章就好了。
哇,太感谢了!一万个赞!
超棒的主题~
就是想请教一下,如果想取消赞和分享,应该改动什么地方呢?太谢谢了!?
你是想隐藏这两个按钮还是直接删除功能?
最优的是直接删除功能。(不方便的话,隐藏按钮亦可。)
隐藏按钮的话可以在主题设置的自定义CSS中加入下面的CSS:
要删除功能的话需要改很多个地方,打开
post.php删除id为agree-btn和share-btn的两个按钮,再删除:再删除
<?php $agree = $this->hidden?array('agree' => 0, 'recording' => true):agreeNum($this->cid); ?>。再删除
id为share-box的元素及其子元素。打开
app.js删除id为agree-btn的事件和绑定的函数。打开
function.php删除名为agreeNum和agree的两个函数。再请教一下,emoji是使用的外挂的服务吗?有时候它会变成黑白的,好像就无法使用呢。
Emoji 没有使用任何服务,Emoji 就在主题目录中的 emoji.php 中。点击 Emoji 表情后会通过 AJAX 的方式从你的服务器加载表情,加载速度和你的服务器网络相关。
原来如此,看来我的服务器网络真的有点慢。感谢答疑!
很漂亮的主题啊
很久没折腾博客了,刚才偶然看到,真的好看!板块分明,简洁大方。emoji亮点。点赞??
请问一下老哥 此主题 文章/页面缩略图 是有默认的吗
文章头图默认会使用文章中的第一张图片作为头图,如果文章中没有图片就不会显示文章头图。
看着不错,支持!
感谢支持?
emoji表情是亮点,杯具色看起来很舒服~主题很有质感,感谢分享。
第一次开发 Typecho 主题,可能还有很多地方还不够完善。
好看
哈哈?你的网站也很好看
建议改一个文章分类直接显示到导航栏,链接、归档感觉没必要放到导航栏上
目前分类和归档都可以显示在导航栏,你可以按需选择开启或关闭。
目前最新的模板只能够设置文章分类吗?好像目前不能设置和贵博一样的友情链接,留言板,归档之类的了,后台设置只有分类菜单,主要想把分类都显示出来,而不是下拉形式!
文章归档、友情链接、留言板 这些都是独立页面,你需要先创建页面,然后选择相关的自定义模板。
你好,博主。
我使用了您的主题,但是发现友情链接无法使用,无论是全局友情链接或是独立页首页友情链接都无法显示。我确定我使用了您给的json格式添加友链。方便的话,可以邮箱告诉我如何解决吗?不胜感激。附图片 https://pic.downk.cc/item/5e48cfe648b86553eecb6a75.png
你可以复制我文章中演示用的 JSON 试一下,看能不能正常显示,还有 友情链接是完全不能显示还是显示了错误的内容?
是这样的 https://pic.downk.cc/item/5e49004d48b86553eed66151.png
找到原因了
1.首页友情链接只能加两个
2.多个友链json代码中漏掉了”,“ 如图 https://pic.downk.cc/item/5e49062948b86553eed762fa.png
顺便求换博主友链(已加博主友链)
网站名称:ReinのNote
网站地址:https://rein.best/
网站介绍:一个爱折腾各种事务的bloger。
网站logo:https://pic.downk.cc/item/5e49088648b86553eed7e013.png
友情链接目前是没有数量限制的,只要 JSON 和数组的语法正确就能显示。
已添加友链。
置顶怎么设置啊?
置顶需要使用 Sticky 插件,地址 https://plugins.typecho.me/plugins/sticky.html
可以?
lixianhua点com 这个的换色你有空可以扒来换给你的主题貌似不错。 ?
你好,请问我想让主页上显示更多的文章项该怎么弄呀,显示五个太少了?
在后台的设置中选择 阅读,进入 阅读设置后可以在 每页文章数目 的输入框中输入文章数量。
感谢!
? 可以设置选项关闭代码高亮吗,用其他插件代替。还有就是以前会显示markdown的目录信息,用了这个后不显示目录信息了。
如果要关闭自带的代码高亮的话,需要修改文件。
删除
header.php里的<link rel="stylesheet" href="<?php $this->options->themeUrl('css/vs2015.css'); ?>" type="text/css">和<script type="text/javascript" src="<?php $this->options->themeUrl('js/highlight.pack.js'); ?>"></script>这两行代码。删除
js/app.js里的hljs.initHighlightingOnLoad();。改了,然后用原来的代码高亮插件还是有冲突,就没折腾了。能否开发一个显示markdown目录的toolbar.
目录显示会考虑开发的。
非常感谢,模板很好,很喜欢,有个小bug。
https://plugins.typecho.me/plugins/smilies-1.html
Smilies 评论表情插件,不能使用。请作者检查一下。
这个插件目前还暂时没有适配,我会在后续的版本中适配。
挺简洁的主题,Mark。
?
能否实现 导航栏 设置显示分类栏目。
我也是在找导航栏调用分类呢,,,单页都不重要没必要放那么明显
在导航栏中显示分类的功能其实已经有了,但还没有打包到 Releases 中 ,需要直接克隆项目才能看到。
这个功能现在实现了嘛?
第一张图片作为头图的设置可能只对本地上传的图片生效。
我的文章图片都是外链的,所以也不会显示。
外链的图片是可以显示的,不过使用
![请输入图片描述][1][1]: http://xxx.com/xxx.jpg这种语法插入的图片是不能显示的,目前只能显示 Markdown 和 img 的外链图片。
原来是这样的,因为默认编辑器用的就是这种语法,我之前用EditorMD应该也是这种语法。为了用这个主题放弃了EditorMD这个强大的编辑器,但是自带的真的挺弱的,希望后续有时间能安排一下适配,谢谢您。
这个问题我会在后续的版本中适配的。
导航栏显示分类可以在主题外观设置中的导航栏下方选中
显示文章分类。文章头图我测试了一下 没问题啊。另外文中插入了图片,并且在下方设置了使用第一张作为头图,但好像不显示,非要在下方输入图片的url连接,是个bug嘛?
分类展开显示
该如何设置?我想在导航栏上显示分类。
如果是导航栏显示分类的话已经实现了。
那再等等反正不急
我是第一个留言的吗?万分荣幸,正在本地测试中,妄作者继续努力。
哈哈,第一次开发 Typecho 的主题,可能还有很多地方还不够完善,如果遇到什么问题都可以在此处留言。