Typecho 主题开发 - 一些常用方法
这是我开发主题 MWordStar 的一些笔记。因为官方的开发文档不是太完善,很多地方只能靠阅读其他主题的源码来学习开发。这里简单记录一下官方文档中没有说到的一些内容。
标题
官方文档提供的输出页面标题的方法是:
$this->options->title();通过 $this->options->title(); 可以输出网站标题。
但是如果只使用 $this->options->title(); 的话,每个页面显示的标题都是一样的。这里还需要用到 $this->archiveTitle() 方法,用法如下:
$this->archiveTitle(array(
'category' => _t('分类 %s 下的文章'),
'search' => _t('包含关键字 %s 的文章'),
'tag' => _t('标签 %s 下的文章'),
'author' => _t('%s 发布的文章')
), '', ' - ');使用 $this->archiveTitle() 后就可以输出 分类、标签、搜索、文章 的标题。
一般 $this->archiveTitle() 和 $this->options->title() 可以同时使用。
输出独立页面
下面输出独立页面:
<ul>
<?php while($pages->next()): ?>
<li class="nav-item <?php echo $this->is('page', $pages->slug)?'active':''; ?>">
<a class="nav-link" href="<?php $pages->permalink(); ?>">
<?php $pages->title(); ?>
</a>
</li>
<?php endwhile; ?>
</ul>上面循环输出了独立页面,并且判断如果当前访问的是独立页面,就给对应链接的 li 的 class 加入 active 。
独立页面自定义模板
独立页面自定义模板可以实现在不同的独立页面显示不同的样式和实现不同的功能。有的主题的文章归档或分类目录就是在独立页面中输出的。
创建页面模板
创建页面模板需要在主题目录创建一个 PHP 文件,在 PHP 文件的头部加入如下注释:
<?php
/**
* 友情链接
* @package custom
*/其中的 友情链接 就是页面模板名称。
在这个模板文件中,您可以编写需要的功能。如果要输出页面内容可以使用 $this->content(); 方法。
调用页面模板
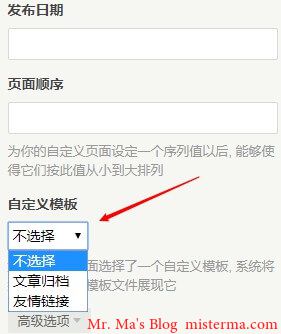
在后台创建页面的时候,可以看到侧边会有一个自定义模板。如果创建过自定义模板,在这里就可以选择。
如下:

输出上一篇文章和下一篇文章
很多网站都会在文章的底部显示上一篇和下一篇文章的链接。
如果要在 Typecho 中显示上一篇文章和下一篇文章的链接可以使用 $this->thePrev() 和 $this->theNext() 这两个方法。一般这两个方法写在 post.php 文件中,如下:
<nav class="post-navigation navbar">
<div class="pagination pagination-sm">
上一篇:<?php $this->thePrev('%s', '没有了'); ?>
</div>
<div class="pagination justify-content-end">
下一篇:<?php $this->theNext('%s', '没有了'); ?>
</div>
</nav>如果访问最新一篇文章,下一篇文章的链接位置就会直接输出 没有了 ,第一篇文章也是一样的。
输出固定字数的文章摘要
官方文档中的 $this->content('Continue Reading...') 需要用分隔符来分隔摘要内容,但是一些博主在写文章的时候可能不会专门用分隔符来分隔摘要内容。
在输出摘要的时候,建议使用 $this->excerpt() 方法,$this->excerpt() 可以直接指定摘要字数。
如下:
$this->excerpt(150 , '...');第一个参数就是摘要字数。第二个参数的内容会在文章摘要的后面输出。
文章分类目录
输出文章分类目录:
<ul>
<?php $this->widget('Widget_Metas_Category_List')->parse('<li><a href="{permalink}" title="{description}">{name}</a>({count})</li>'); ?>
</ul>上面的代码最终输出的分类目录的 HTML 大致如下:
<ul>
<li>
<a href="https://www.misterma.com" title="分类描述">分类一</a>
(2)
</li>
<li>
<a href="https://www.misterma.com" title="分类描述">分类二</a>
(4)
</li>
<li>
<a href="https://www.misterma.com" title="分类描述">分类三</a>
(1)
</li>
</ul>下面是 HTML 标签中的一些字段说明:
| 字段 | 说明 |
|---|---|
permalink | 分类链接 |
name | 分类名称 |
description | 分类描述 |
count | 该分类下的文章数量 |
字段需要用花括号 {} 包裹。
判断文章是否加密
判断文章是否加密可以用 $this->hidden,如下:
if ($this->hidden) {
// 已加密
}$this->hidden 为 true 就是已加密。
判断是否登录
判断是否登录可以使用 this->user->hasLogin(),如下:
if ($this->user->hasLogin()) {
// 已登录
}如果 this->user->hasLogin() 为 true 就是已登录。
获取文章ID
每一篇文章都有一个固定的 ID,通过 ID 可以很方便的跳转到指定文章的编辑页面。
获取文章 ID 可以用 $this->cid 。
相关文章:
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/830/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。
大佬啊,遇到个问题,我主题的缩略图路径显示不对https://pan.ocox.cc/view.php/0051fa5a2d169ae529c52543d5d8c30e.png
什么问题呢
直接把缩略图命名为 screenshot.jpg 放在主题根目录应该就可以显示了吧
原来是我命名错了,估计是复制的时候,复制错了,擦,感谢大哥!!!❤️
[...]Typecho 主题开发 - 一些常用方法[...]
如果要去除标签地址后面的 / 需要用到正则表达式替换,可以用 PHP,也可以用 JS。PHP 替换的话,代码如下:
<?php echo preg_replace("/\/$/", '', $tags->permalink); ?>把上面的代码放到标签云的 a 标签的 href 属性中。
?
感谢那么晚还回复,谢谢,下一步更新可以加个第三方登录吗,QQ或者其它都行,我天看你博客评论都要填一次邮箱昵称好麻烦。。还建议模版加几个广告位,
如果需要加入 QQ 登录的话就需要接入QQ互联平台,但是接入QQ互联平台需要涉及到实名认证之类的。如果加入到主题中可能不太方便使用。
评论的话我记得好像只需要填一次邮箱地址,提交评论后邮箱地址就会保存到浏览器 Cookie,第二次评论的时候就不用填邮箱地址了吧。
关于广告位之类的可能会在后面的版本中加入。
我直接修改数据库typecho_options表routingTable里面的将s:12:"/tag/[slug]/"改为s: 11:"/tag/[slug]",注意出现了两处都要修改。
将s:8:"/tag/%s/";改为s:7: "/tag/%s";
完美去除掉斜杠好看多了
大佬大佬如何将标签后斜杠去掉呢 比如com/tag/db/改成com/tag/db
非技术的路过。
哈哈,我的技术也很差,目前正在学习中。