VSCode 远程开发配置
VSCode 可以通过 SSH 的方式连接到远程服务器,可以直接在远程服务器上开发。使用远程开发,你本地只需要安装 VSCode 和浏览器,而像运行环境、数据库之类的可以直接在服务器上运行。本地资源占用很少,对于配置较低的电脑来说还是比较实用的。
VSCode 除了能连接到 Linux 服务器外也能连接到其它计算机或 WSL 子系统,这篇文章主要是通过 SSH 的方式连接到远程 Linux 服务器。
安装相关插件
远程开发还需要一些插件的配合,在扩展插件栏中搜索 Remote Development,或者点击 Remote Development 链接进入 VSCode 插件市场中安装。
如果是 Windows 的话,还需要安装 OpenSSH 客户端:
打开 设置,选择 应用,选择 可选功能,查看是否安装了 OpenSSH 客户端,如果没有安装或找不到 OpenSSH 就进入 添加功能 安装 OpenSSH 客户端。
配置
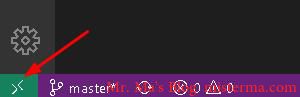
安装完 Remote Development 插件后在编辑器的左下方可能会多出一个绿色的 打开远程窗口 的图标,如下:

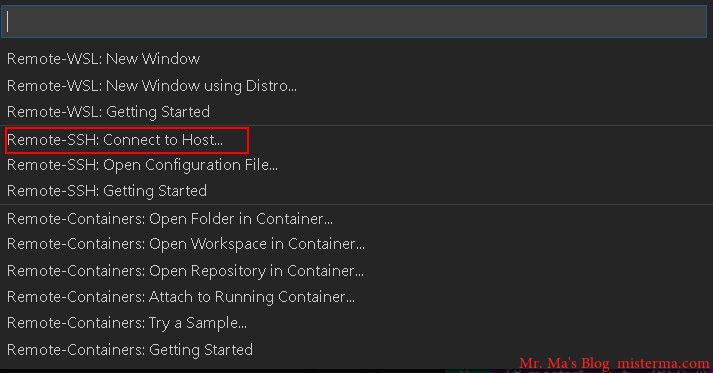
点击后会出现一个命令面板,选择 Remote-SSH: Connect to Host... ,如下:

这里可以设置一个配置文件,选择 Configure SSH Host,然后选择一个存放配置文件的目录,我这里选择的是用户目录下的 ssh/config。
配置文件格式如下:
# Read more about SSH config files: https://linux.die.net/man/5/ssh_config
Host AliyunShanghai
HostName 172.93.47.76
User root我这里是直接使用密码登录。
下面是配置项说明:
Host:配置文件的名称,下次方便查找。HostName:服务器的 IP 或域名。User:用户名
设置完成后保存。
连接
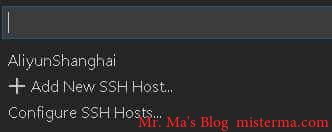
还是点击左下方的 打开远程窗口,还是选择 Remote-SSH: Connect to Host...,此时在命令面板会出现刚才添加的配置文件,如下:

我上面设置的配置文件名称是 AliyunShanghai,选择完配置文件后会打开一个新窗口,如果配置文件没问题的话会弹出密码输入框,如下:

连接成功后会自动打开终端,在终端里就可以直接操作服务器了。
现在如果执行 git clone 或 npm install 之类的命令,文件会直接下载到服务器。
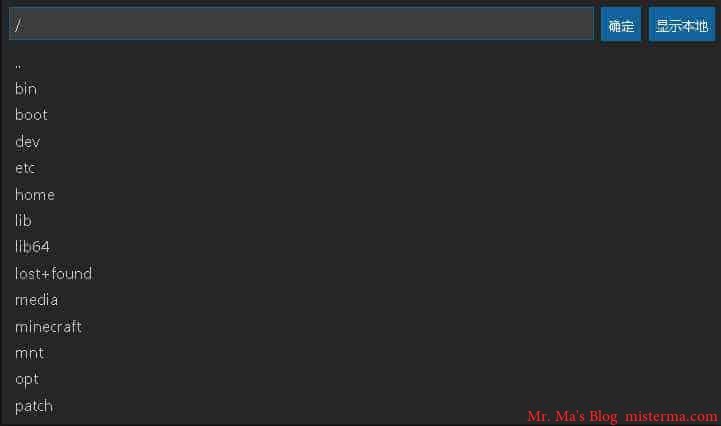
在菜单选择 打开文件 或 打开文件夹 就会打开一个包含你服务器目录和文件的命令面板,如下:

你可以直接选择要打开的目录或文件,打开的目录会在侧边栏显示。
远程开发只有保存文件的时候才会和服务器同步,所以编辑文件的时候,即便网络不好也不会出现卡顿的情况。
代码提示之类的也可以正常使用,不过文件路径提示之类的需要从服务器加载,所以网络不好的情况下,路径提示显示的可能会慢一些。
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/863/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。