在 Linux 服务器搭建 Web 版 VSCode
Visual Studio Code 是微软的一个代码编辑器,它的桌面版使用 TypeScript + Electron 开发,目前 VSCode 已经可以在普通浏览器中运行。
Web 版的 VSCode 可以运行在普通浏览器中,也就是说能运行现代浏览器的设备都能使用 VSCode,包括 Android 平板电脑和 iPad。这里就在 Linux 服务器上搭建一个网页版的 VSCode。
下载
打开 https://github.com/cdr/code-server/releases,选择一个版本下载,我选择的是 linux-amd-64.tar.gz 版,这是 64 位 Linux 的通用版。
我的 Linux 版本是 CentOS 7。
我下载的是 tar.gz 的压缩包,可以复制下载地址,使用 wget 或 curl下载。
wget 下载:
wget https://github.com/cdr/code-server/releases/download/3.4.1/code-server-3.4.1-linux-amd64.tar.gz解压压缩包:
tar xf code-server-3.4.1-linux-amd64.tar.gz进入解压后的目录:
cd code-server-3.4.1-linux-amd64运行
进入解压后的 VSCode 目录应该可以看到一个 code-server 文件,直接运行这个文件:
./code-server第一次运行可能会在 用户目录/.config/code-server下生成一个 config.yaml的配置文件。
如果我使用 root 用户登录运行的话,配置文件就在:
/root/.config/code-server/config.yaml使用 ctrl + c 先关闭 VSCode 服务,然后打开配置文件,配置文件的内容大致如下:
bind-addr: 127.0.0.1:8080
auth: password
password: 123456
cert: false如果你的 VSCode 部署在远程的云服务器上的话,可以把 127.0.0.1 改成你的域名或服务器 IP。密码在使用浏览器访问的时候会用到,建议更改。
如果你的服务器还启用了防火墙的话,别忘了打开端口,CentOS 打开端口可以看 CentOS 开放、关闭和查看端口。
配置完成后进入 VSCode 的目录,运行 code-server:
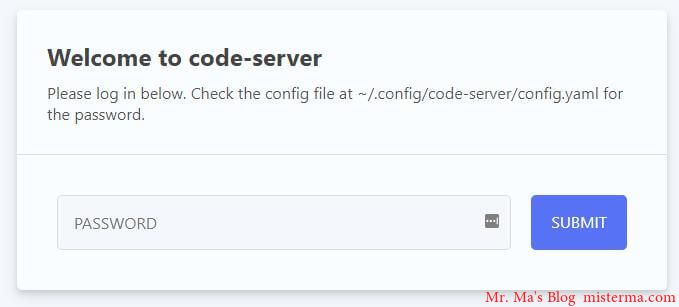
./code-server现在可以在浏览器中输入你配置的域名和端口,如果配置无误的话,应该可以看到登录页面,如下:

输入配置的密码登录。
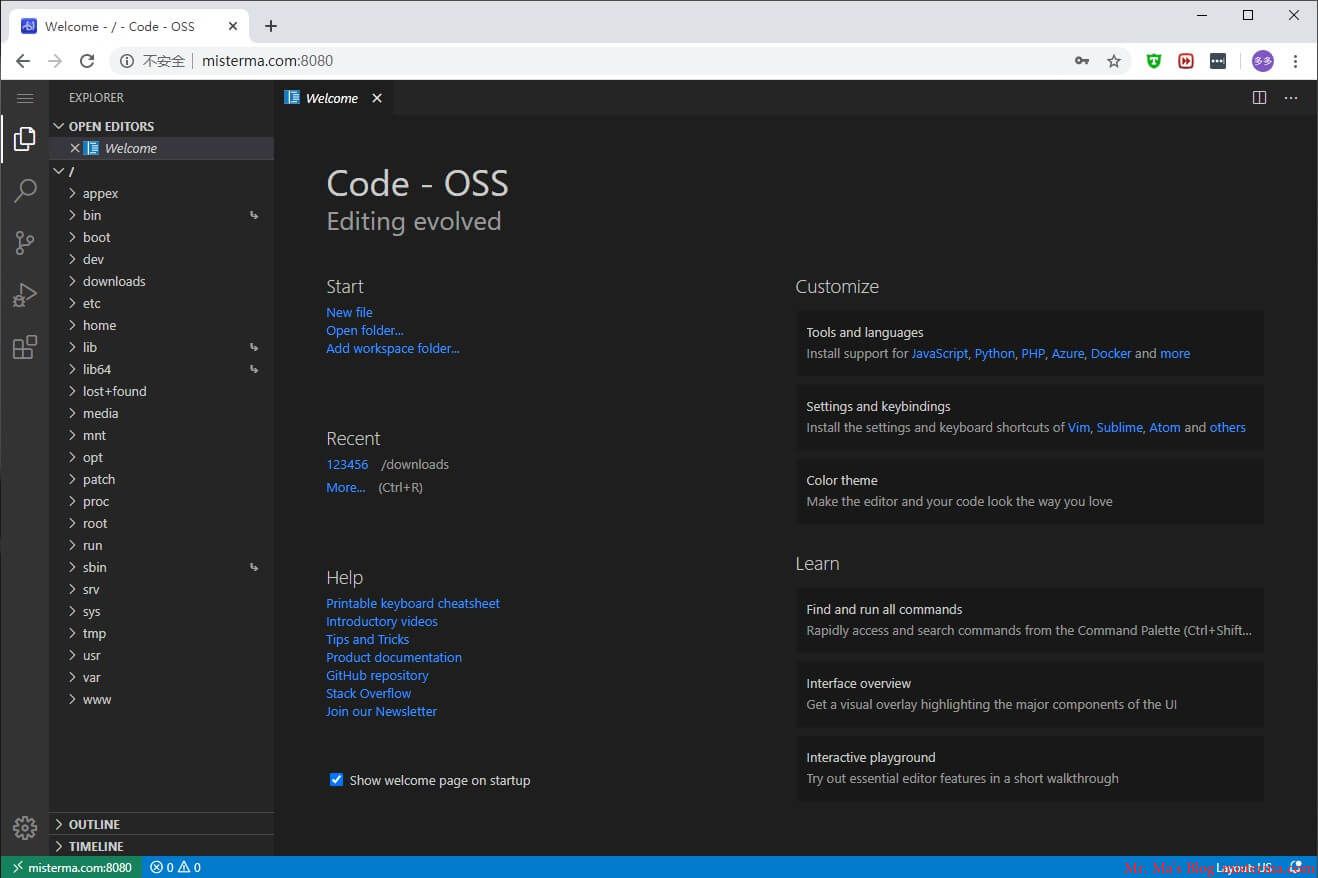
登录完成后就可以看到熟悉的 VSCode 了:

网页版和远程开发差不多,操作的是你服务器上的文件。如果你的服务器上有编译器或运行环境的话,基本可以实现在浏览器中编写和运行代码。
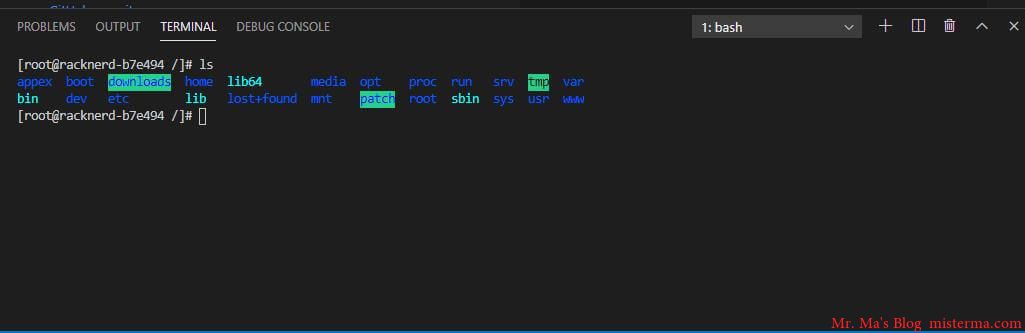
这个网页版的 VSCode 也包含终端,如下:

使用网页版终端,你可以直接在浏览器中操作 Linux 服务器。
安装扩展插件
还是一样的打开插件市场来安装插件,下面安装一个中文插件。

安装完成后按 ctrl + shift + p 打开命令面板,输入 config,选择 Configure Display Language,然后选择 zh-CN。选择完成后会询问是否重启编辑器,选择 ReStart 重启编辑器。
编辑器重载完成后就可以看到中文了。
后台运行
如果直接使用 ./code-server 启动的话,在关闭终端后 VSCode 服务也会关闭。
可以使用 nohup 来设置后台运行:
nohup ./code-server &选项
在使用 ./code-server 启动 VSCode 服务的时候可以包含一些选项,格式如下:
./code-server --options输入:
./code-server --help可以查看选项说明。
下面是选项说明:
Usage: code-server [options] [path]
Options
--auth The type of authentication to use. [password, none]
--password The password for password authentication (can only be passed in via $PASSWORD or the config file).
--cert Path to certificate. Generated if no path is provided.
--cert-key Path to certificate key when using non-generated cert.
--disable-telemetry Disable telemetry.
-h --help Show this output.
--open Open in browser on startup. Does not work remotely.
--bind-addr Address to bind to in host:port. You can also use $PORT to override the port.
--config Path to yaml config file. Every flag maps directly to a key in the config file.
--socket Path to a socket (bind-addr will be ignored).
-v --version Display version information.
--user-data-dir Path to the user data directory.
--extensions-dir Path to the extensions directory.
--list-extensions List installed VS Code extensions.
--force Avoid prompts when installing VS Code extensions.
--install-extension Install or update a VS Code extension by id or vsix.
--uninstall-extension Uninstall a VS Code extension by id.
--show-versions Show VS Code extension versions.
--proxy-domain Domain used for proxying ports.
-vvv --verbose Enable verbose logging.以上就是在 Linux 搭建 VSCode 服务的过程。
这个 VSCode 服务建议在网络延迟低的服务器上搭建,如果你的服务器延迟较高的话,体验可能不太好,代码提示之类的可能会比较慢。
如果你的服务器带宽较低的话,第一次打开 VSCode 可能需要很长时间才能加载完成。我看了一下浏览器的网络统计,大概需要加载 10.6MB 的资源。
相关文章:
版权声明:本文为原创文章,版权归 Mr. Ma's Blog 所有,转载请联系博主获得授权。
本文地址:https://www.misterma.com/archives/875/
如果对本文有什么问题或疑问都可以在评论区留言,我看到后会尽量解答。
你好,我修改完config文件后正常启动code-server,但浏览器访问提示“无法访问此网站……拒绝了我们的连接请求。”,确认防火墙已经放行端口,您有解决办法吗?
修改完配置文件后是否成功启动 code-server?启动 code-server 的时候是否出现错误?
您好,我上传了一份截图,供您参考。我是打算把这个挂在服务器上以便公网访问的,请问按这个“127.0.0.1:8080”的配置是只能实现服务器内网访问吗?
图片附件:https://cloud.basecat.cn/index.php?share/file&user=1&sid=9F47zUNb
127.0.0.1 只能在本地访问,如果要在公网访问 bind-addr 需要设置为域名或公网 IP。
这个东西是第三方开发的,并不是微软官方的。
微软官方的叫做 Visual Studio Online,使用是需要在微软那边注册的
这个确实不是微软官方的 VSCode Online,但是这个是比较容易部署的 VSCode 服务。